Как нарисовать спидометр figma
Привет. Есть знающие Corel Draw? Собственно вопрос: как нарисовать шкалу в Кореле? Нужно нарисовать шкалу спидометра для авто. Вырезать циферки и риски будут в рекламной мастерской на плоттере. Сказали, что нужно нарисовать именно в кореле. Сам никогда с ним не работал, вот поставил себе, сижу голову грею. Подскажите, знающие люди. Хотя бы в кратце порядок действий.
Пиши мне на мыло, что надо. Сделаю. Потом на плоттере вырежешь. Именно надо в Cоrel делать, потому как плоттер "видит" контуры. Че хотел то именно, пиши. Сделаю.
Пиши мне на мыло, что надо. Сделаю. Потом на плоттере вырежешь. Именно надо в Cоrel делать, потому как плоттер "видит" контуры. Че хотел то именно, пиши. Сделаю.
Спасибо, конечно, но я хочу научиться делать сам. Мож в жизни пригодится. Вот если напишешь краткую инструкцию. буду искренне благодарен.
Воблин :)) Короче. Блин, не получица короче, ну лана, Слушай. Открыл новую страницу. Нажимешь F6, у тя в руках буит Rectanglr Tool ( инструмент для рисования объектов с углами 90гр) Рисуешь "палку" (хоть вертикальную, хоть горизонтальную), ставишь толщину и высоту (высота согласно диаметра круга) см.аттачмент, (сделал где устанавливаешь размеры)

Потом жмешь Alt+F7 (см на фото) выскакивет окно для трансформации. Там, хде я поставил кружки, это поворот (маленький круг) выбираешь его. И потом выбираешь угол поворота (круг побольше) И нажимешь Apply to Duрlikate.

Короче, тренируйся пока, скока тебе надо "рисочек" :))) Завтра продолжим.
В седьмой части по основам Figma вы освоите работу с кривыми на продвинутом уровне. И хотя вы уже знакомы с булевыми операциями, которые позволяют создавать сложные векторные фигуры — это лишь верхушка айсберга. С помощью инструмента Pen (переводится как ручка или перо) можно воспроизвести буквально любую форму.
Во-вторых: отрисовка иллюстраций, к которым применимы те же приемы, единственное отличие: они обычно более сложны и выполняют другую функцию по сравнению с иконками (привлечение внимания).
Кривые Безье
Кривые Безье — это математический аппарат для описания кривых, который использовал Пьер Безье в 1960-х годах для проектирования дизайна кузовов автомобилей компании Renault.
Виды кривых
Все кривые Безье можно условно поделить на несколько видов в зависимости от количества точек, из которых они составлены, что и определяет их сложность (смотрите рисунок сверху слева направо):
- линейные
- квадратичные
- кубические
- высших порядков
Обычно в графических приложениях используются последовательности кубических кривых Безье для построения любых форм. С теорией разобрались, переходим к практической части.
Инструмент Pen в Figma
Для построения кривых в Figma используется специальный инструмент Pen (горячая клавиша P). Интересно, что с его помощью можно создать любой стандартный примитив (прямоугольник, круг и так далее). Более того, любой примитив можно быстро конвертировать в кривые. Но начнем мы с линейных кривых, особенность которых заключается в том, что контрольные точки не сглаживаются и итоговая фигура выглядит угловато.
Создание кривой
Последовательность действий для создания кривой выглядит так:
- Выбираем Pen с помощью клавиши P или кликнув по иконке ручки на панели инструментов.
- Кликаем в том месте, где хотим поставить первую точку. Обратите внимание, что верхняя панель мгновенно поменялась и теперь включает лишь 4 инструмента и кнопку "Done". Так Figma сигнализирует, что находится в режиме редактирования кривой.
- Продолжаем кликать по рабочей области для задания новых точек. Как только у нас есть две точки, начинают появляться линии между ними.
- Зажимаем клавишу Shift, чтобы временно ограничить угол наклона создаваемых линий и сделать их кратными 45 градусам. На практике это позволяет с легкостью рисовать идеальные горизонтальные, вертикальные и диагональные линии.
- Чтобы указать последнюю точку фигуры есть несколько способов:
- Нажать мышкой кнопку "Done" верхней панели.
- Нажать Enter на клавиатуре.
- Нажать Esc дважды. Первое нажатие заставит завершить создание кривой внутри векторного объекта. То есть вы можете продолжить кликать и создать еще одну линию в рамках одного слоя. Второе нажатие Esc заставит Figma выйти из режима редактирования.
Как видите, наша кривая получилась угловатой. Чтобы сгладить линию, вместо клика в процессе создания нужно зажать левую кнопку мыши и перемещать ее пока не получите нужную форму. Далее отпускаем левую кнопку мыши.
С помощью такого приема можно рисовать сглаженные линии. Поначалу это покажется сложным занятием, но с практикой вы поймете, что это достаточно удобно. Плюс вы всегда можете отредактировать векторную фигуру, о чем будет рассказано ниже.
Кроме того, можно создавать замкнутые фигуры, когда первая и последняя точки совпадают. Это позволит в дальнейшем закрасить замкнутые области.
Рисуем круг
Как я ранее упоминала, с помощью кривых можно нарисовать все что угодно. Знаю, что круг не самая сложная форма из возможных, но хорошее упражнение для новичка. К тому же, нам нужно попрактиковаться в построении сглаженных и замкнутых фигур. Чтобы упростить себе задачу, я нарисовала вспомогательную сетку. Дело в том, что при рисовании идеального круга, нужно отметить точки на одинаковом расстоянии и с идентичными степенями сглаживания. Приступим.
Помните, что создавать точки нужно зажимая левую кнопку и двигая курсор. Отпускать левую кнопку следует только в тот момент, когда вы будете удовлетворены кривизной линии. Выделите хотя бы 10 минут времени и попрактикуйтесь в рисовании сглаженных контуров, что бы приноровиться.
Редактирование кривых
Как и в случае с примитивами, вы можете изменить пропорции векторных объектов просто выделив их и потянув за любой из углов или сторон. Но на этом возможности редактирования не заканчиваются, вы можете:
- Добавить еще линий
- Изменить или переместить точки
- Настроить кривизну
- Добавить заливку замкнутым контурам
Для начала нужно войти в режим редактирования:
-
Выделить векторный объект. Это может быть не только кривая, но и большинство примитивов: прямоугольник, эллипс, линия и так далее.
Далее один из вариантов ниже:
- Нажать клавишу Enter
- Сделать двойной клик по векторному объекту. В этом случае предварительно выделять не нужно. Пожалуй это самый простой способ.
- Кликнуть по левой иконке квадратика (Edit Object) сверху в центре.
После этого панель инструментов преобразится. Слева появятся новые кнопки для работы с инструментами редактирования сплайнов.
Инструмент Move. Перемещение точек
Горячая клавиша V. Позволяет выделить и переместить одну или несколько точек векторного объекта мышкой. Тут работает зажатие клавиши Shift, как и при построении новой кривой. Также для перемещения точек можно использовать клавиатуру (клавиши с стрелками). Этот инструмент активируется по-умолчанию, когда вы переходите в режим редактирования.
Инструмент Bend. Управление кривизной
Сначала активируем инструмент Bend (в переводе означает сгибать, что уже подсказывает назначение), кликнув по иконке закругленной линии с двумя точками (вторая справа) на панели инструментов. Для управления сглаживанием линии:
- Подносим курсор к любой линии между двумя точками. В правом нижнем углу курсора появится иконка изогнутой линии.
- Зажимаем левую кнопку мыши и тянем. Линия начнет повторять ваши движения, пытаясь подстроится под положение курсора. Если фигура была угловатой, то одновременно появятся направляющие точек, которые и задают кривизну.
- Отпускаем левую кнопку мыши, чтобы зафиксировать кривизну.
Для управления сглаживанием через точку кривой:
- Подносим курсор к любой точке кривой. В правом нижнем углу курсора появится иконка с точкой и двумя направляющими.
- Зажимаем левую кнопку мыши и тянем. Из точки вытянется две симметричные направляющие, линии по бокам точки сгладятся. Чтобы управлять лишь одной направляющей, зажмите кнопку Alt. Чтобы включить привязку к углу наклона (кратная 45 градусам), зажмите кнопку Shift.
- Отпускаем левую кнопку мыши, чтобы зафиксировать кривизну.
Ниже показаны все вышеперечисленные приемы, включая использование клавиш Shift и Alt:
Для управления сглаживанием через направляющие точки:
- Подносим курсор к любой направляющей точки кривой. В правом нижнем углу курсора появится иконка с точкой и двумя направляющими.
- При клике левой кнопкой мыши направляющая будет удалена.
- Кликаем левой кнопкой мыши и тянем курсор, чтобы изменить угол направляющей вместе с противоположной направляющей, то есть симметрично. Если вы хотите изменить угол исключительно одной направляющей, зажмите клавишу Alt. Также тут работает зажатие клавиши Shift для привязки к углу наклона.
Часто случается, что направляющих не видно, но по форме линии видно, что они там есть. В таких случаях нужно переключиться на инструмент Move и выделить нужную точку. Появятся направляющие, после чего нужно переключиться назад в режим Bend.
Не самый удобный способ показать направляющие. Но есть решение. Достаточно постоянно работать в режиме Move, чтобы выбирать точки и показывать направляющие. А в режим Bend переходить с помощью горячей клавиши Ctrl или Command на MacOs. Обратите внимание, что горячую клавишу нужно зажать пока вы используете инструмент, так как сразу после отпускания клавиши вы вернетесь в режим Move.
Инструмент Paint Bucket. Заливка замкнутых контуров
Позволяет выборочно закрасить замкнутые контуры векторной фигуры. Настройки заливки доступны в секции Fill и полностью повторяют возможности обычных примитивов. Инструкция по использованию:
- Выбираем инструмент кликнув по иконке капли или нажав горячую клавишу B.
- Кликаем внутри замкнутого контура, чтобы закрасить область. К иконке капли добавится плюсик.
- Повторно кликаем внутри закрашенного контура, чтобы убрать заливку.
Казалось бы, в чем преимущество этого инструмента? Ведь можно задать заливку через секцию Fill в панели свойств справа. Все верно, но если понадобится закрасить не все контуры, а лишь некоторые, то это сделать не так просто.
Настройка обводки
Мы уже знакомы с некоторыми настройками обводки из первого урока по Figma. Давайте теперь разберем и продвинутые опции:
- Выпадающие меню внизу слева и справа задают форму начальной и конечной точки контура. Конечно, если контур замкнутый, то мы ничего не заметим.
- По клику на иконку с тремя точками внизу справа можно получить доступ к продвинутым настройкам. Смотрите пункты ниже.
- Stroke style — стиль обводки: Solid — сплошная, Dashed — пунктирная. При выборе пунктирного стиля добавляются дополнительные параметры: Dash — длина пунктира, Gap — длина пропуска, Dash cap — форма пунктира.
- Join — форма соединения точек: Miter — автоматически скашивается если угол наклона меньше заданного полем Miter angle, Bevel — постоянно скошенная, Round — скругленная.
Скругление углов
Скруглить точки кривой можно, и альтернативным способом:
- Выделите сплайн и перейдите в режим редактирования.
- Выделите нужные точки.
- Укажите степень скругления в поле Corner radius в панели свойств справа.
Заметьте, что такой способ скругления не влияет на направляющие точек и работает только с угловатыми контурами. Если вы задали кривизну линий с помощью инструмента Bend, то скругление не будет работать.
Добавление и удаление точек
Как я упоминала выше, добавить и удалить точки можно в любой момент. Предварительно войдя в режим редактирования, попробуйте следующее для копирования точки:
- Выбираем инструмент Move (клавиша V).
- Наводим курсор на точку, которую хотим скопировать.
- Зажимаем кнопку Alt. Курсор изменится на двойной, как бы подсказывая нам, что готов к копированию точки.
- Зажимаем левую кнопку мыши и перетаскиваем курсор. Новая точка последует за курсором. Обратите внимание, что образуется еще одна линия, так как оригинальная точка была связана линией с другой.
Для добавления точки внутри существующей линии:
- Выбираем инструмент Pen (клавиша P).
- Наводим курсор внутрь линии туда, куда собираемся добавить точку. Figma будет подсказывать нам середину линии. Также к курсору в правом нижнем углу добавится плюсик.
- Делаем клик левой кнопкой мыши. Точка добавлена.
Для удаления точки:
- Выбираем инструмент Pen (клавиша P).
- Наводим курсор на точку, которую хотим удалить.
- Зажимаем клавишу Alt. К курсору добавится минус в правом нижнем углу.
- Делаем клик левой кнопкой мыши. Точка удалена.
- Еще один хороший вариант: если выделить точку инструментом Move и удалить ее кнопкой Delete, то Figma не будет соединять соседние точки и может образоваться отдельный контур внутри слоя. Этот способ идеален если вы удаляете отдельные контуры, например, лишние элементы скачанной иконки, чтобы упростить ее.
Добавлять точки можно и вне существующих линий. В таком случае векторный объект будет состоять из нескольких контуров.
Преобразование обводки в кривые
На некоторых этапах работы, а особенно перед экспортом иконки в формат SVG может понадобиться преобразовать все линии в контуры. Другими словами конвертировать обводку в закрытые контуры с заливкой. Это нужно делать для того, чтобы иконки корректно отображались в браузере. После этой операции вы уже не сможете настроить толщину обводки или любые другие ее свойства кроме цвета. Поэтому выполняйте эту операцию в последнюю очередь. Чтобы конвертировать есть несколько способов:
- Выделите векторный объект и нажмите Ctrl + Shift + O или Shift + Command + O на MacOs.
- Вызовите контекстное меню нажав правой кнопкой мыши на нужном векторном объекте. Выберите команду Outline stroke.
Чтобы убедиться, что преобразование прошло успешно достаточно войти в режим редактирования и увидеть новые точки и кривые.
Сайты с бесплатными иконками
Теперь вы знаете большинство приемов работы с кривыми. Во втором уроке по работе с Figma вы узнали, как импортировать файл с помощью перетаскивания. Тогда мы использовали растровые файлы, но с векторными SVG-файлами все происходит точно также.
Существует множество сайтов с бесплатными SVG-иконками. Они удобны тем, что позволяют искать по ключевым словам. Тут нам не обойтись без знаний английского языка или Google Translate. А вот и наш список:
-
— 3 000 000+ (да, более 3-х миллионов) бесплатных иконок с удобным поиском. Много готовых наборов по темам. — 1600+ бесплатных иконок в одном стиле с рубрикатором. — крошечный сайт с коллекцией всех курсоров MacOs.



Чтобы скачать иконку на The Noun Project, воспользуйтесь строкой поиска. Для примера я ввела ключевое слово energy и нажала Enter. Загрузится список иконок, по понравившейся нужно кликнуть. В открывшейся странице нужно нажать кнопку Get this icon. Далее выбираем Basic Download, потом Continue. Теперь нажимаем кнопку SVG. Иконка скачивается.
Экспорт в SVG
Для экспорта иконки в SVG-файл ее нужно предварительно подготовить:
- Создать пустой фрейм и вставить внутрь векторный объект. Их может быть несколько. Размеры фреймов для иконок обычно кратны 8 пикселям. Подойдут такие: 16x16, 24x24, 32x32 и так далее. Если иконка не влазит, уменьшаем ее.
- Выровнять иконку по центру фрейма. Убедиться, что вертикальные и горизонтальные отступы равномерные.
- Перевести все обводки в кривые.
- Перекрасить все элементы в черный цвет. Дело в том, что разработчики умеют перекрашивать иконки, если нужно.
Теперь все готово. Осталось выполнить сам экспорт:
- Выделяем фрейм с иконкой.
- В правой панели кликаем по плюсику напротив секции Export (она последняя).
- В выпадающем меню меняем формат на SVG.
Домашнее задание
- Выберите 8 иконок и нарисуйте их с использованием инструмента Pen.
- Задание повышенной сложности. Выполнять необязательно. Выберите 4 иконки, упростите их и сделайте обводку потолще.
- Подготовьте все нарисованные иконки и экспортируйте их в две отдельные папки (light, regular — для толстых). Убедитесь, что иконки имеют понятные названия. Поместите две папки в zip-архив. Самостоятельно научитесь архивировать файлы, если не умеете.
Выводы
Придумывание и отрисовка иконок это очень широкая и сложная тема, которую мы еще не раз затронем в дальнейшем.
Правильно подобранное изображение может донести больше полезной информации, чем самая элегантная таблица. Очень эффектной является диаграмма типа спидометр, которая показывает текущее значение на некоторой ограниченной шкале. На этой диаграмме можно отображать, например, уровень KPI, выполнение плана, уровень обслуживания клиентов и другие показатели с ограниченным диапазоном изменения. Циферблат спидометра делится на зоны, стрелка показывает текущее состояние дел. Снизу можно добавить точное значение измеряемого показателя.

Такая диаграмма отлично встраивается в отчеты и дашборды, т.к. весьма информативна, не занимает много места и на вид красива. Однако этой диаграммы нет в стандартном наборе Excel (во всяком случае пока). Для ее построения, придется использовать доступные средства, скомбинировав кольцевую и круговую диаграммы, для шкалы и стрелки, соответственно.
Вначале об общем принципе. Шкала – это верхняя половина кольцевой диаграммы. Нижняя половина также есть, но она прозрачная. Стрелка – это контур видимого сектора круговой диаграммы. Там же есть еще два сектора, но они прозрачны. Местоположение стрелки определяет измеряемый показатель.
Теперь изучим, как сделать диаграмму-спидометр в Excel. Вначале подготовим данные для шкалы, для чего нужно задать 4 значения: величина нижней прозрачной части, красной, желтой и зеленой зоны (цвета и их количество, разумеется, можно выбирать самостоятельно). Т.к. прозрачная часть занимает половину диаграммы, то она должна быть равна сумме трех цветов. Для простоты пусть весь циферблат занимает 100 делений. Тогда красная зона (плохо) – 50, желтая (нормально) – 30 и зеленая (хорошо) – 20 (50+30+20=100). Чтобы получился полукруг, невидимая часть также должна быть равна 100.

Выделяем весь диапазон и создаем кольцевую диаграмму.

По умолчанию получится следующее.

В параметрах ряда делаем поворот на 90⁰.

Удаляем название и легенду.

Почти готово. Двойным нажатием заходим в каждый сектор и меняем цвет: нижний – прозрачный, остальные – красный, желтый и зеленый. Контур также убираем.

Получаем циферблат спидометра.

Теперь сделаем стрелку. Подготовим данные, по которым будут строится три сектора круговой диаграммы. Первый сектор – от нуля до стрелки (прозрачный), второй – стрелка, третий – оставшаяся часть круга (прозрачный).
Как и с циферблатом, диапазон от 0 до 100% должен приходиться на верхний полукруг. Тогда весь круг – это 200%. Чтобы стрелка меняла свое положение, первый сектор (от которого строятся остальные) привяжем к значению измеряемого показателя. Стрелка имеет фиксированный размер, установим пока 2% (потом вообще уберем). Последний сектор – это разница между 200% и суммой первых двух секторов.


Указываем источник данных (диапазон из трех значений) и ОК. Должно получиться примерно следующее.

Не нужно пугаться, вон тот оранжевый зародыш внизу – это будущая стрелка. Дело в том, что вместо нужной круговой диаграммы пока получилось второе кольцо. Поэтому в контекстном меню (через правую кнопку мыши) выбираем новый тип для этого ряда.

Меняем диаграмму на круговую.

Обязательно нужно выбрать вспомогательную ось, как на рисунке, иначе стрелка окажется под циферблатом. Осталось повернуть диаграмму на 270⁰ и сделать прозрачными ненужные секторы.

Не забываем убрать контуры секторов.

Чтобы стрелка была больше похожа на стрелку, а не на узкий кусочек пирога, зададим для нее вначале черный (или другой) контур, а затем ширину сектора вместо 2% сделаем 0%.

Сектор исчезнет, а контур превратится в черную линию.

Для более точного и отображения снизу можно добавить цифровое значение показателя. Это сделать очень просто. Вставим прямоугольник с закругленными углами.

Сделаем прозрачный фон, красный контур. Затем выделим полученную фигуру, поставим курсор в строку формул и сделаем ссылку на отображаемое значение.

Отформатируем, как нужно и получим окончательный вид спидометра.

Остался один нюанс. Дело в том, что, если значение выйдет за пределы от 0 до 100%, то стрелка окажется не известно где.



Сделать такую диаграмму также несложно. Отличие только в циферблате. В ролике ниже показана пошаговая инструкция, как в Excel сделать оба варианта спидометров.
Используйте диаграмму спидометр в Excel, чтобы удивить своих коллег, а также руководство. По кнопке ниже можно скачать файл с примерами.
Иконки, значки, пиктограммы – неотъемлемая часть дизайна сайтов и мобильных приложений. Они быстро объясняют пользователю смысл каждого блока. Мы часто даже не читаем надписи под иконками, потому что их визуальная часть нам и так понятна. Существуют целые направления дизайна, где занимаются именно иконками. Сегодня мы поговорим о том, откуда брать иконки для своих проектов в Figma и продолжим создавать дизайн приложения Proper Nutrition.
Получить иконки для своего дизайна можно несколькими способами. Обо всех мы поговорим в статье.
1. Использование готовых библиотек компонентов с иконками
Самый простой и быстрый способ – использовать то, что создали другие дизайнеры.
Если вы загляните в раздел Community, то найдете огромную библиотеку готовых решений от профессионального сообщества дизайнеров Figma. Вы так же можете стать его частью и внести свой вклад.
Здесь вы найдете не только документы с наборами иконок в едином стиле и для разных устройств, но и готовые проекты с дизайном сайтов и мобильных приложений, которые вы можете взять за основу собственного дизайна.
А также UI Kit – библиотеки готовых наборов компонентов для интерфейса, выполненных в едином стиле. Они могут включать уже разработанный дизайн кнопок, выпадающих списков, иконок, стилей заголовков и так далее. Это существенно экономит время дизайнеров.
Вы можете разработать свою библиотеку готовых компонентов, ну а пока ее нет, пользуйтесь результатами труда других авторов, которые, к слову сказать, есть как платные, так и бесплатные.
Щелкните на название понравившегося набора и напротив его названия вы найдете кнопку Duplicate. После ее нажатия, файл скопируется в ваш раздел Drafts.
Теперь откройте скопированный документ (у меня это бесплатный coolicon), и посмотрите, как организовано его содержимое.
На вкладке Layer вы увидите список фреймов, с входящими в него иконками. Каждая иконка – это компонент.
Компонент в Figma – это элемент дизайна, который можно использовать многократно. Например, меню приложения. Достаточно нарисовать его один раз, объединить все слои в компонент и использовать его копии для всех экранов. В случае если нужно будет внести какие-то изменения, это нужно будет сделать только с самым первым экземпляром, который будет считаться родительским. Остальные же (дочерние) изменятся автоматически.
Для того, чтобы компоненты (в данном случае иконки) можно было использовать в разных файлах, их нужно сделать публичными или, как говорят, сквозными.
Для этого в левом меню на вкладке Assets со списком всех компонентов нажмите на кнопку TeamLibrary (библиотека команды).
После этого откроется окно с названием нашего файла с иконками-компонентами, которые мы можем опубликовать, нажав на кнопку Publish и списком всех уже опубликованных (сквозных) элементов.
Совет! Есть только один способ использовать иконки и другие компоненты сторонних дизайнеров в бесплатной версии Figma. Найдите проект, который максимально подходит по набору компонентов для вас. Дублируйте его в свои черновики и работайте прямо в нем. Создайте страницу (Page) со своим проектом, тогда все объекты из других страниц будут так же доступны для вас.
2. Использование плагинов с иконками в Figma
Второй способ — плагины, так же экономит время дизайнеров.
Плагины в Figma — это специальные расширения программы, разрабатываемые участниками профессионального сообщества дизайнеров и программистов. Они призваны увеличить возможности Figma, чтобы сделать ее еще более удобной и популярной. Их функционал разнообразен – от визуализации графиков и создания анимации до библиотеки готовых иконок.
Для того, чтобы установить плагин выполните следующие действия:
- Вернитесь на главный экран Figma (Menu – Back to files)
- Перейдите в раздел Community, где хранится список всех плагинов и UI Kits от пользователей.
- Перейдите в раздел Plugin и найдите подходящий вариант, например, Icons8 Free Icons. Напротив его названия в найденном списке или на странице плагина нажмите клавишу Install.
Сразу произойдет установка плагина. Напротив названия появится кнопка Uninstall с помощью которой можно будет его удалить.
Теперь вернитесь к вашему документу и в пункте меню Menu — Plugins вы найдете только что установленный Icon8. Щелкните по названию и откроется диалоговое окно плагина с библиотекой иконок.
В других вариантах плагинов иконки в SVG формате могут быть бесплатны, так что ищите подходящий вариант.
3. Использование иконочных шрифтов в Figma
В Figma нет готового набора иконок, но можно использовать иконочные шрифты, например, FontAwesome.
С помощью инструмента Text создайте текстовый блок во фрейме и на панели свойств в разделе Text выберите шрифт Font Awesome
Перейдите на официальный сайт шрифта Font Awesome . Выберите подходящую иконку, щелкните по ней левой клавишей мыши и скопируйте в буфер.
Затем вернитесь к вашему текстовому блоку и вставьте туда иконку. Размер иконки, ее цвет, регулируются так же на панели свойств Text.
4. Рисуем собственные иконки в Figma, пример – иконка wifi из фигур
Самый трудоемкий способ – это рисовать иконки самостоятельно с помощью фигур, шейпов. На нескольких примерах разберем, как создаются простые иконки в Figma.
Если вы хотите создавать оригинальный дизайн иконок, советую вам ознакомиться со статьей, описывающей 7 принципов дизайна иконок .
Давайте нарисуем иконку сети wifi в Figma и заодно познакомимся с особенностями работы с фигурой Ellipse
Нарисуйте эллипс размером 40х40 px, зажав клавишу shift, чтобы сохранить пропорции. Наведите на него указатель мыши, и вы увидите круглую точку arc, потянув за которую вы измените свойство sweep (развертка) и получится пайчарт.
На нем вы увидите уже две точки sweep (развертка) и start (начало угла разворота). Подберите их значения так, чтобы получился вот такой значок. Причем это сделать можно как вручную, так и на панели свойств. Потяните центральную точку вверх и получится дуга. При этом на панели свойств изменится свойство Ratio.
Теперь ниже нарисуйте еще один эллипс, так, чтобы его окружность точно входила в пространство под нашей первой дугой. У меня получился размер 32х32 px. Используя те же самые свойства получите вторую дугу.
Повторите все тоже самое с 3-м эллипсом (у меня получился 20х20 px), но не создавайте дугу, а оставьте треугольный сегмент (Piechart).
Затем выделите все эллипсы и установите закругление краев на 1 в панели свойств.
Для того, чтобы можно было использовать нарисованную иконку wifi во всех фреймах нашего проекта в Figma, преобразуйте его в компонент. Кратко о том, что такое компонент я писала выше и еще более подробно мы будем рассматривать это в следующих статьях.
Для этого нажмите на кнопку с ромбом на верхней панели инструментов или в контекстном меню нашей иконки выберите пункт Create Component.
Панель слоев будет выглядеть следующим образом.
Иконка готова и это будет родительский компонент, изменение которого приведет к таким же изменениям его копий.
5. Дизайн иконок для Status Bar приложения Proper Nutrition
Теперь вернемся к приложению Proper Nutrition и создадим иконки для Status Bar. Это будет примерный дизайн, так как у каждого девайса он свой. Нам главное, показать какое место в дизайне экранов он будет занимать.
Для данного фрейма зададим сетку Grid с ячейкой 8px
С помощью инструмента Shape Tool – Rectangle (R) нарисуйте белый прямоугольник по всей ширине экрана, высотой 44 px (обычная высота для status bar).
Размеры фигуры можно задать вручную на панели Design или растягивать ее, ориентируясь на цифры внизу прямоугольника.
Назовите слой status bar
Для нарисованного прямоугольника задайте ограничители Left and Right — Top.
Теперь займемся иконками. Будем использовать иконочный шрифт. В нашем случае это самый простой способ. Надпись со временем сделайте с помощью обычного текстового блока. У меня это шрифт Roboto в 13px. Для данных иконок выставите ограничители:
- Иконка батареи – Right – Top and Bottom
- Иконка wifi — Right – Top and Bottom
- Время — Left – Top and Bottom
Выровняйте иконки по центру прямоугольника status bar с помощью соответствующих кнопок на панели Design.
Выделите прямоугольник Status Bar со всеми иконками и преобразуйте их в компонент, который назовите так же Status bar.
6. Дизайн иконок для меню tab bar в приложении Proper Nutrition
Теперь, используя те же самые шаги создадим дизайн иконок для нижнего меню приложения. Там будут следующие кнопки с иконками (слева направо):
- Возврат к главной странице.
- Открытие списка избранного.
- Добавление в избранное
- Поиск по рецептам
- Оставить заметку (комментарий)
Нарисуйте прямоугольник высотой 60 px, шириной во весь экран.
Нарисуйте прямоугольник ширина (W) – 48, высота (H) – 30, закругление краев — 3
Теперь выделите все иконки и кнопку и выберите для них стиль выравнивания Tidy up, чтобы расстояние между ними стало равным.
Выделите все нарисованные иконки и элементы для status bar и преобразуйте их в компонент с названием status bar.
В этой статье мы рассмотрели 3 способа создания иконок в проектах Figma. Выбирайте тот, что является самым удобным для вас.
Следующая статья из цикла по разработке приложения Proper Nutrition — это « Дизайн приложения в Figma — стили и маски «. В ней вы узнаете еще один способ поместить растровое изображение в Figma, а так же как работать с масками и стилями.
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна
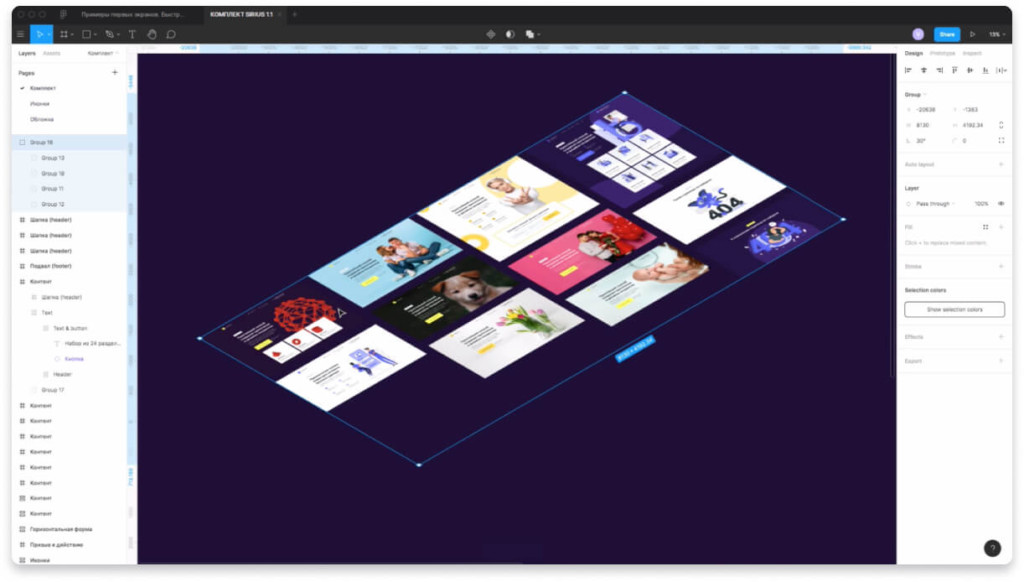
Изометрия в Figma поможет оформить портфолио интересным образом. В этой инструкции поговорим о специальном плагине, который сделает её за 1 клик. Ниже видео и текстовая инструкция.

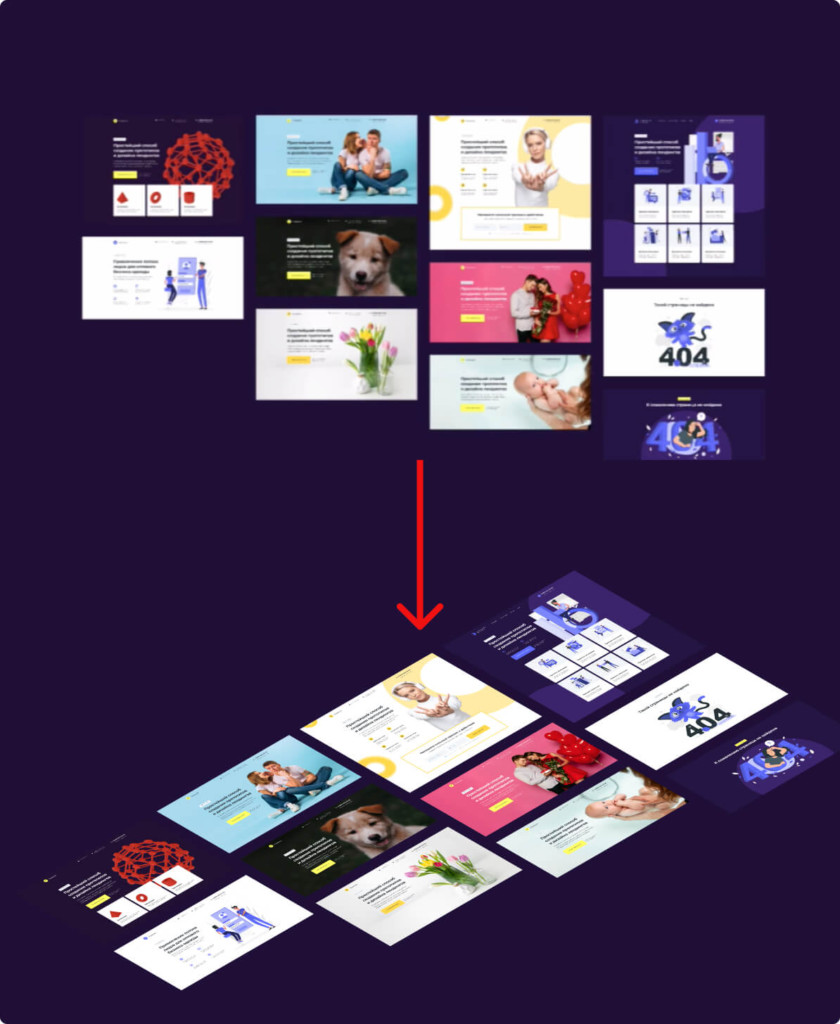
В предыдущих видео уроках по быстрому дизайну Landing Page я показывал как быстро делать дизайн Landing Page. Давайте посмотрим на примере как с помощью специального плагина сделать эти экраны наклонными и вставить в первый экран сайта.
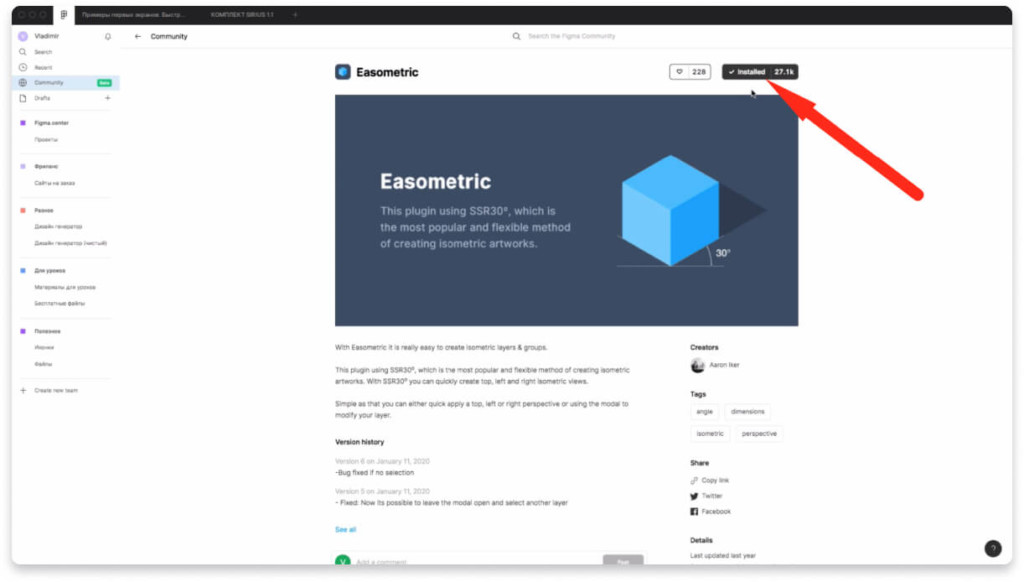
Скачивание плагина Easometric для Figma

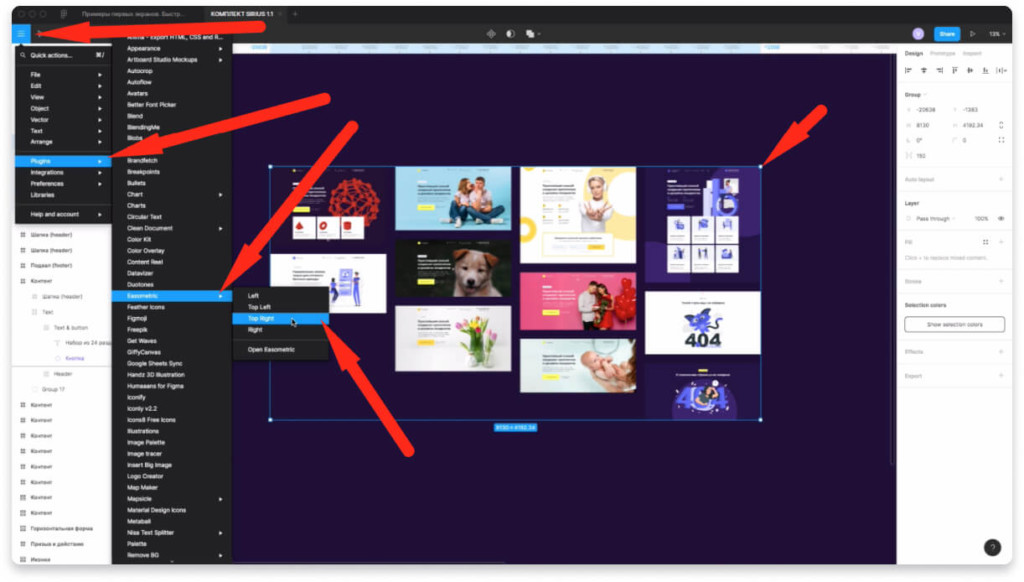
Активация плагина Easometric в фигме



Выше показаны примеры использования плагина.
Все зависит от цели, которую вы приследуете.

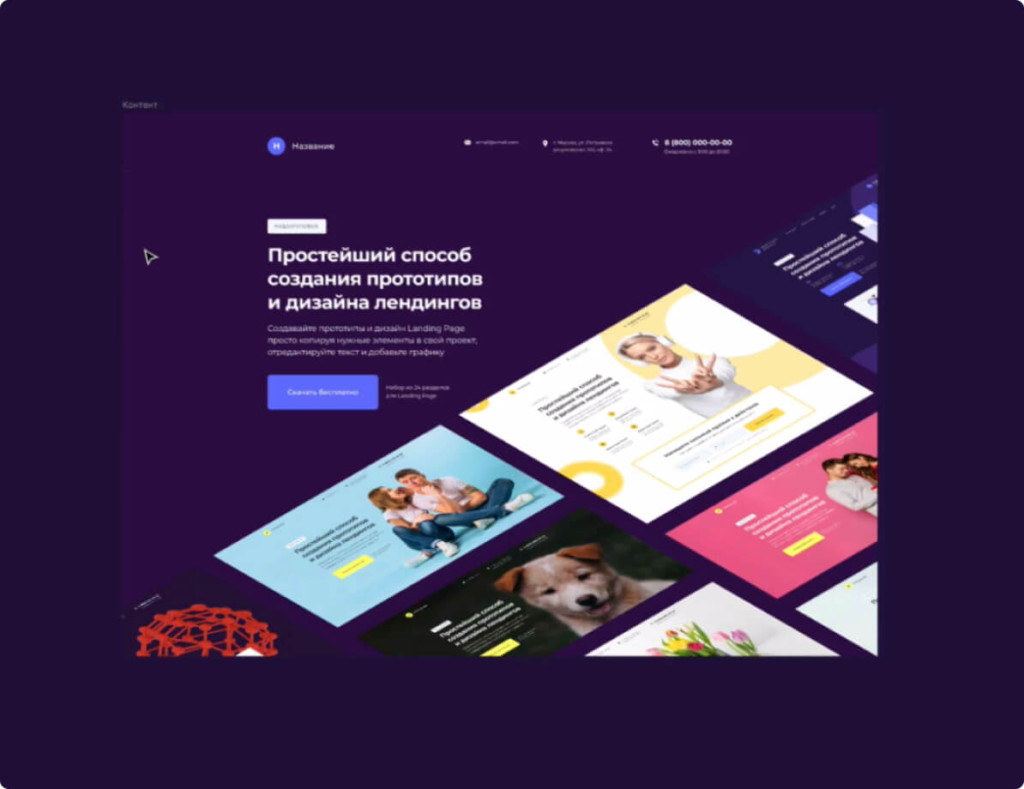
Теперь посмотрим как это можно использовать на практике. Я вставил эти элементы в первый экран сайта. Использовал для этого комплект Sirius, который вы можете скачать бесплатно по этой ссылке.
Получился довольно интересный эффект.
Изометрия в Figma: заключение
Читайте также: