Volvo devtools как пользоваться
Volvo devtools как пользоваться

цена 2500 руб.
цена 1000 руб.
цена 1000 руб.
цена 2000 руб.
цена 1000 руб.
Инженерный набор для программирования MAN в режиме Offline (без подключения к инернету) Возможно программирование, замена ЭБУ, изменение комплектации грузовика, прописка ключей и т.д. Набор для программирования MAN включает в себя 2 программы - MAN EOL Flash File Editor и MAN Immo Calculator. Набор работатет с дилерским ПО MAN Cats.
MAN EOL Flash File Editor - программа для изменениия параметров при программировании ЭБУ, с помощью которой Вы сможете:
• синхронизировать блоки FFR и EDC
• сменить серийный номер ЭБУ FFR
• программировать б.у. и новые ЭБУ
• считать ПИН код иммо для прописки ключей
• для FFR/EDC ЭБУ изменить VIN номер
• программировать или сменить языки
• отключить систему ADBLUE
MAN Immo Calculator позволяет:
• Расчитывает пароль для синхронизации блоков FFR и EDC и программирования ключей на серии тягачей MAN TG
•Сохраняет флэш файлы для последующего программирования через MAN Offline programming software
• Распаковывет измененные флэш-файлы в Man Cats Software
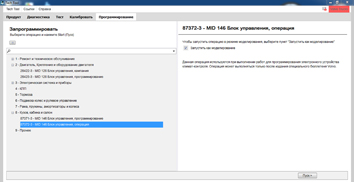
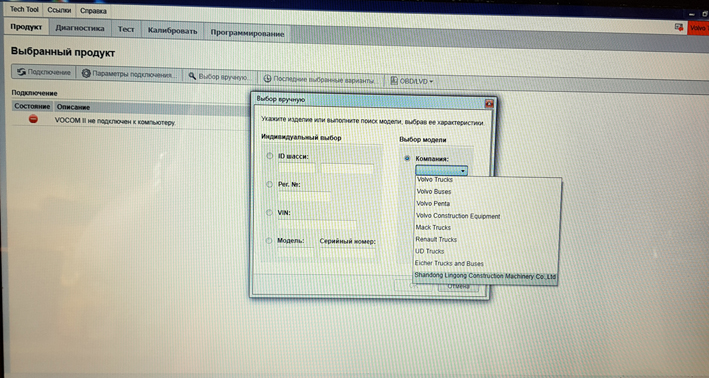
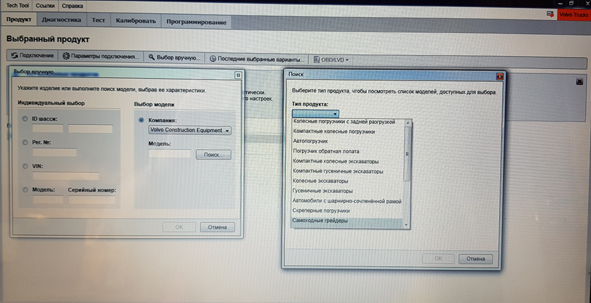
Программное обеспечение Volvo Premium Tech Tool 2.7 предназначено для диагностики и программирования грузовиков и автобусов Volvo, строительной техники Volvo Construction, Volvo Penta, Mack Trucks, Renault Trucks, UD Trucks. ПО устанавливается на ПК функционирующий под управлением ОС Windows 7, 8, 10 и обменивается потоками данных с ЭБУ автомобиля посредством диагностических сканеров Vocom 88890300 или Vocom 88894000.
Характеристики данной версии ПО:
- Появилась поддержка новых моделей FH4 и FM4 - VERSION4.(до 2018 года);
- Работа с автомобилями Евро 6;
- Обслуживание автобусов Volvo (Conventional, Multiplexed, Multiplexed v2, Multiplexed v3);
- Работа со строительной техникой Volvo. Volvo Penta (Version2);
- Поддержка автомобилей Mack Trucks (V-MAC-I / II / III, МТЦ, IV IV +);
- Обслуживание автомобилей Renault Trucks (Version2, Version3, Version4);
- Сохранена поддержка старой электрической системы 98, Version2 и Version3;
Применяемость программного обеспечения Volvo Premium Tech Tool 2.7:
- Диагностика грузовых автомобилей, автобусов, спецтехники Volvo;
- Программирование всех электронных блоков управления;
- Корректировка ограничителей скорости (одометров);
- Калибровка параметров, таких систем как: пневмо-подвески, электронных блоков управления и остальных систем автомобиля;
- Поддержка всех брендов и моделей поддерживаемых ПО Tech Tool (VCADs Pro);
Удаленная установка - Volvo Premium Tech Tool (PTT) + DevTool, Vodia, EWD, Impact, Prosis, VIDA, Matris
Программное обеспечение Volvo Premium Tech Tool предназначено для диагностики и программирования грузовиков и автобусов Volvo, Volvo Construction Equipment, Volvo Penta, Mack Trucks, Renault Trucks, UD Trucks. Программное обеспечение устанавливается на ПК под управлением Windows 7, 10 и обменивается потоками данных с ЭБУ автомобиля через диагностические сканеры Vocom 88890300, Vocom 88894000, Nexiq или PassThru.
- Добавлена поддержка новых моделей FH4 и FM4.
- Работа с автомобилями Евро 6
- Автобусный сервис Volvo
- Работа со строительной техникой Volvo. Volvo Penta
- Поддержка Mack Trucks
- Автосервис Renault Trucks
- Поддерживается старая электрическая система.
- Предусмотрено промежуточное хранение данных и соответственно OffLine программирование;
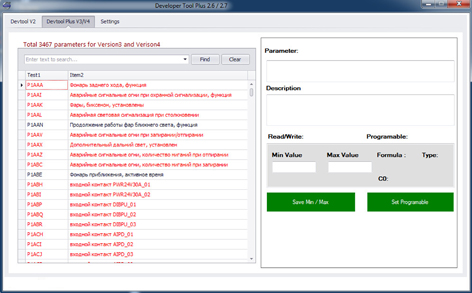
- Можно установить программное обеспечение Developer Tool, чтобы открыть расширенный режим.
- Применимость программного обеспечения Volvo Premium Tech Tool:
- Диагностика грузовых автомобилей, автобусов, спецтехники Volvo
- Программирование всех электронных блоков управления
- Регулировка ограничителей скорости (одометров)
- Калибровка параметров, таких как пневматическая подвеска, электронные блоки управления и другие системы автомобиля.
- Поддержка всех брендов и моделей, поддерживаемых Tech Tool (VCADs Pro).
Volvo Truck + MACK Delete Flash Files 2018 (with 2021 updated) - $330
- Volvo + MACK delete Flash Files
- Amarilla Volvo IS files
- Mack USA delete
- Original Volvo flash files
- Volvo delete files
- Volvo USA delete
- Volvo V3 delete
- Журнал событий, параметры двигателя (Журнал теста)
- Чтение кодов ошибок
- Проверка версий программного обеспечения, программирование
- Информация об ЭБУ
- Испытание на ускорение цилиндра
- Испытание на сжатие цилиндра
- Ручное отключение форсунок
- Тест нагрузки двигателя
- Отзыв кампании (замена программного обеспечения)
- Программирование ЭБУ
- Тест шасси ACP (активная защита от коррозии)
- Проверка соответствия всех блоков управления
- Калибровка транца и динамиков IPS
- Чтение моточасов.
Volvo EWD 2014D - $45
Электрические схемы всех автомобилей Volvo, сошедших с конвейера с 2004 по 2013 годы. На диске представлена подробная информация о расположении, различных разъемах, датчиках, устройствах, блоках управления, предохранителях, реле и оборудовании, а также схемы подключения и цвета провода. В программе вы найдете информацию о предохранителях и реле и описание назначения каждого из них. Каталог Volvo EWD 2014D содержит информацию для следующих моделей Volvo: C30, S40, V40, V40 Cross Country, V50, S60, V60, XC60, C70, V70, XC70, S80, S80L, XC90.
Вся информация представлена в виде полноцветных иллюстраций с описанием на английском, шведском и финском языках. Для удобства поиска информации вся информация разбита на разделы, в которых можно найти необходимые электрические схемы для конкретной модели автомобиля и года выпуска. Информация, представленная на диске, является наиболее полной и точной, но для более поздних и первых годов выпуска представленные автомобили могут не подходить, так как компания может вносить изменения в конструкцию и оборудование.
Volvo Impact 2019 - $189
Volvo Impact 11.2018 - $79
В этом каталоге представлены только грузовые автомобили и автобусы Volvo европейского рынка. Дилерская база Volvo Impact, а также автобусная база и база дилеров включают в себя каталог запасных частей для грузовиков Volvo, ремонт, техническое обслуживание, диагностику, руководства по техническим характеристикам, бюллетени по обслуживанию, стандартные часы работы, расшифровку диагностических кодов неисправностей и инструменты для грузовиков и автобусов Volvo.
Volvo Prosis 08.2019 $150
Volvo Prosis 01.2019 $59
Каталог запчастей и руководство по ремонту спецтехники Volvo (погрузчики, экскаваторы, грейдеры, асфальтоукладчики). Он содержит каталог запчастей, инструкции по ремонту и обслуживанию, электрические схемы, гидравлические схемы для всех моделей строительной и сельскохозяйственной техники Volvo. 
Volvo Vida Dice 2014D - $85

Официальное приложение для диагностики, поиска запчастей, содержит пошаговые инструкции по ремонту автомобилей Volvo.
Volvo Penta EPC EPC6 2021 $150
Volvo Penta EPC 2017 $59
Программа Volvo Penta EPC - это каталог, содержащий подробный список запасных частей и аксессуаров, каталог запасных частей, руководства по запасным частям, руководство по запасным частям, технические характеристики, специальные инструкции, предназначенные для обслуживания силовых и силовых систем для морских и промышленных применений. 
Volvo Encryptor-Decryptor + Programming Flash Files + Visfed 0.3.2 - $55
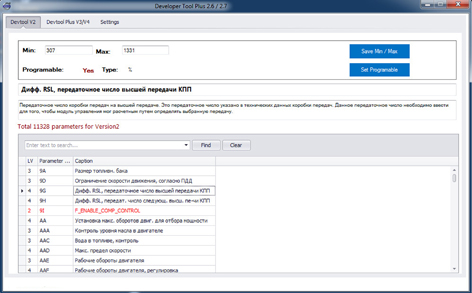
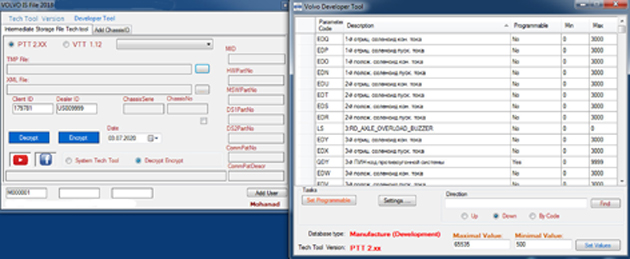
Программа представляет собой шифровальщик / дешифратор файлов прошивки ЭБУ, который, помимо кодирования / декодирования, также выполняет их редактирование.
Volvo Encryptor / Decryptor позволяет пользователю получить доступ к программированию ECU грузовиков Volvo (ECU MID 128, 144, 130 и т. Д.). Вам необходимо загрузить файл TMP с требуемым номером компьютера (номер компьютера можно увидеть с помощью диагностической кнопки Volvo для диагностики) в в рабочем окне этой утилиты и введите свой идентификатор дилера и идентификатор клиента.
Volvo Encryptor-Decryptor позволяет запрограммировать компьютер для любого указанного дилера и идентификатора клиента и может конвертировать файлы TMP в формат XML и обратно. В комплект также входят файлы для программирования.
Volvo Matris 2.4 2020 (with keygen) - $1850
Volvo Matris 2.4 2020 - $185
Volvo Matris 2014 - $65
MATRIS - это аббревиатура от английского Machine Tracking and Information System, что переводится как система отслеживания машин и информации.
Volvo MATRIS - это специальная аналитическая система, которая подключается к электронным системам строительной техники Volvo, позволяя анализировать историю машины.
Volvo devtools как пользоваться

Онлайн-тренинги
Конференции

TestCon Moscow 2021
Конференция по тестированию и обеспечению качества ПО
7-9 сентября, Онлайн
Heisenbug 2021 Moscow
Большая техническая конференция для тестировщиков
5-7 октября 2021, онлайн
Что пишут в блогах (EN)
- The Spellchecker Principle
- “Privileged accesses” – an insight into incompetence at Fujitsu and the Post Office
- 5 Ways to Get Started On Your Side Hustle
- Member of the Advisory Board
- Product Mapping and Quality Insight
- API Testing Challenges - How To Use Simulation Mode
- API Testing Challenges - How To Use Mirror Mode
- How Would You Test A Text Field?
- QR Podcast – Elizabeth Zagroba
- Tester roles and services
Разделы портала
Про инструменты
| Полезные функции DevTools для тестировщиков |
| 07.07.2021 00:00 |
|
Оригинальная публикация Всем привет! Меня зовут Миша, я работаю на позиции ручного тестировщика, или Manual QA - кому как удобно. В связи с тем, что в моей работе преобладает ручное тестирование - я часто сталкиваюсь с консолью разработчика в браузере (думаю как и 99.9% web-тестировщиков). В интернете огромное количество источников, в которых можно найти информацию про DevTools, как для разработчиков, так и для тестировщиков. Конечно, наполнение таких статей очень сильно разнится в зависимости от ее направленности. Изучив большое количество подобного материала и поняв, что нас (тестировщиков) обделяют информацией :), решил залезть в первоисточник для изучения инструментов разработчика в полном объеме. Пройдясь по всем пунктам огромного меню, выписал для себя порядка 20 пунктов, которые были бы интересны (читай полезны) для тестировщиков. Сразу скажу, что в статье я не буду рассказывать, как пользоваться тем или иным инструментом, так как это подробно описано в статьях, которые будут прикреплены к каждому из пунктов. Цель моего повествования - скорее вычленить из огромного списка возможностей DevTools, именно те, которые были бы полезны для QA-специалистов. Не претендую на объективность и полную раскрытость темы, но постараюсь это сделать. P.S.: Очередность пунктов в списке не говорит об их важности. Как мне кажется, на данный момент большинство компаний, которые делают продукты для мобильных устройств, имеют парк, из необходимых для полного тестирования их продукта, девайсов. Однако далеко не все считают необходимым тратить деньги на подобное. И, необходимость протестировать свой продукт на том или ином устройстве, не всегда зависит от того делают ли данный продукт для мобилок или нет. В связи с этим есть необходимость проверять свои сайты на мобильных устройствах без их физического присутствия. Минус данного подхода заключается в том, что большинство этих эмуляторов являются коммерческими. Второй подпункт позволяет без всяких эмуляторов отследить все запросы и поведение Вашего продукта на устройствах android, просто подключив его к компьютеру и произведя небольшое количество манипуляций. Также плюс этого способа заключается в том, что можно настроить доступ к локальным серверам через такой тип подключения. Продолжим рассматривать возможности DevTools для мобильных устройств. В вышеуказанных двух пунктах говорится о возможности изменять (подменять) геолокацию нахождения устройства и параметры юзер агента. Думаю, что многим тестировщикам частенько приходится воспроизводить какие-либо баги, которые были выловлены клиентами продукта не имея на то соответствующих технических возможностей. Подмена User-Agent поможет воспроизвести тот или иной баг, который был воспроизведен из какой-либо версии браузера или ОС. Закончив тестирование, никогда не забывайте возвращать данные User-Agent в исходное положение. Определение JS пути к строке. Этот пункт будет больше интересен тем, кто занимается автоматизацией тестирования. Скопировав полный путь к определенной строке в формате JS, можно ссылаться на него в автоматизированном тесте. Безусловно, данный способ не самый популярный для автоматизаторов, потому что этот путь может часто меняться, но на первых порах, когда еще не будет выработан скилл, помогающий с закрытыми глазами строить нужные селекторы для тестов, то эта возможность в DevTools может Вам помочь. Считаю очень полезным умением для тестировщика представлять, как может выглядеть та или иная кнопка на сайте или какое-либо поле. В данном пункте рассматривается добавление фонового окраса для поля. Помимо этого, для элементов можно изменять и другие параметры (шрифт, размер, цвет и т.д.), для того чтобы можно было сразу указать разработчику или дизайнеру, как Вы видите этот элемент в контексте страницы либо, по просьбе заказчика изменить кнопку в “live” режиме. Не будем забывать про тестирование производительности, данный пункт будет интересен именно с точки зрения ускорения загрузки Вашего web-сайта. Если количество неиспользуемого кода, который каждый раз “пробегает” при загрузке той или иной страницы, очень велико, то при помощи действий, описанных в статье, будет возможность найти весь неиспользуемый код и указать его, как артефакт в баг репорте. Немного интересного про debug JavaScript. Многим этот пункт покажется лишним, ведь дебажить код - это вещь, которой в основном занимаются разработчики для отладки кода. Но со своей стороны хочу сказать, что это умение для тестировщика, лишним точно не будет. Безусловно для отладки кода необходимо уметь его читать. Думаю, многие видели большое количество мемов про JavaScript, которые красноречиво говорят о том, что язык далеко не самый легкий, особенно для простого обывателя. С другой стороны, некоторые данные иногда формируются на фронте, проходя несколько функций и понять почему в переменной сформировалось определенное значение, бывает очень важно. Даже в мои 3 года опыта работы в тестировании я уже сталкивался с дебагом кода именно в Chrome. Безусловно, без помощи разработчика я бы вряд ли смог это сделать, но в этой ситуации я понял, что этот момент очень важен. Такую возможность добавили в DevTools относительно недавно (с 65 версией). Она позволяет сохранять все изменения, которые были внесены в те же CSS стили, о которых я говорил выше. И при перезагрузке страницы они сохранятся, чтобы, например, была возможность посмотреть, как ведет себя измененная кнопка при загрузке страницы. Эффект DevTools, который демонстрирует, как ведет себя страница при её загрузке на мобильных устройствах. Разработка, в 90% случаев, ведется при хороших условиях, связанных со скоростью интернета и его стабильностью, также как и тестирование, в связи с чем выловить баг, который воспроизводится у пользователя, становится возможным только полностью воспроизведя все окружение, в котором этот баг проявился. С появлением нового высокоскоростного интернета для мобильный устройств, возможно эта проблема будет не совсем актуальной, но пока этого не происходит. По крайней мере не во всех странах . Тоже очень полезная вещь, которую я не смог найти ни в одной статье про DevTools для тестировщиков. Здесь можно настроить именно те столбцы, которые необходимы для анализа запросов на сайте в Вашем конкретном случае. Думаю, этот пункт было бы логично связать с восьмым в этом списке. Тоже очень полезная вещь, как мне кажется, которая может помочь уловить плавающий баг, либо отследить ненормальное или нелогичное поведение во время загрузки страницы. С развитием рекламы в сети появились и различные приложения, которые эту рекламу блокируют, для удобства пользования браузерами. Для того, чтобы проверить как себя поведет страница, если будет заблокирован тот или иной запрос, можно воспользоваться блокировкой интересующего запроса, хороший пример описан в источнике. Cookies - очень важная вещь для анализа пользовательских сессий, соответственно, так как мы (тестировщики) воспроизводим пользовательские сценарии, нам необходимо знать, как можно улучшить тест-кейсы, используя работу с куками. В статье описаны все сценарии (поиск, удаление, изменение данных). Бонусы: Здесь я бы хотел оставить те ссылки (с небольшими пометками), которыми я лично еще не пользовался, но которые, по моему мнению, были бы полезны для изучения и последующего применении тестировщиком на практике: Безусловно DevTools не ограничивается тем функционалом, который я описал выше. Есть очень интересные вкладки, которые называется performance и audit, но я не стал нагружать еще этой информацией, так как считаю это темой для отдельной статьи, если в целом это интересно будет прочитать и познакомиться с этими вкладками в DevTools. DevTools для «чайников»Технологический митап, организованный международным IT-разработчиком Altenar в формате открытого и доверительного разговора про насущные проблемы в области разработки ПО, собрал немало участников из числа начинающих и продвинутых программистов. Делимся содержанием наиболее интересных докладов. Наиболее заметным стало выступление независимого WEB-разработчика Антона Грибанова. Он поделился своим опытом использования DevTools. На самом деле, обзорных статей по заявленной тематике для профессионалов немало. С ними легко можно ознакомиться на профильных ресурсах (тык, тык, тык, тык). Данная статья, прежде всего, обращена к тем, кто еще находится в самом начале своего пути к программистскому Олимпу. Поэтому, если вы матерый разработчик, вас вряд ли заинтересует дальнейшее повествование. Хотя, вы можете поделиться своим богатым жизненным опытом в комментариях к публикации. Инструменты разработчика (от англ. «development tools» или сокращённо «DevTools») ─ это программы, позволяющие создавать, тестировать и отлаживать (debug) программное обеспечение. Современные браузеры, Safari, Firefox, Microsoft Edge, Chrome, Яндекс и другие, имеют встроенные инструменты разработчика, позволяющие просмотреть исходный код сайта. Отдельно устанавливать их не требуется. С их помощью можно просматривать и отлаживать HTML сайта, его CSS и Javascript. Также можно проверить сетевой трафик, потребляемый сайтом, его быстродействие и много других параметров. В правом углу размещенной выше иллюстрации можно увидеть структуру web-страницы и стили, примененные к текущему элементу. Типичная веб-страница представляет собой текстовый файл в формате HTML, который определяет структуру и контент страницы, а также может содержать ссылки на файлы в других форматах (текст, графические изображения, видео, аудио, базы данных и др.), а также гиперссылки для быстрого перехода на другие веб-страницы или доступа к ссылочным файлам. Несколько веб-страниц, объединенных общей темой и дизайном, а также связанных между собой ссылками, образуют — веб-сайт. При этом образующие веб-сайт страницы могут находиться на одном или нескольких веб-серверах, которые могут располагаться в одном дата-центре или удаленно друг от друга, зачастую в разных странах. HTML (англ. HyperText Markup Language) ─ это скелет веб-страницы. Для того, чтобы вся эта история начала двигаться и нужен Javascript (календарики, выпадающее меню, всплывающие окна, анимация и прочее, делается с помощью JS). Для придания странице божеского вида вам понадобится CSS (каскадные таблицы стилей).Представим HTML-документ в простейшей форме: VOLVO TECH TOOL
|