Как сделать спидометр в unity
Это переведенное руководство для проекта ссылка или альтернативная ссылка на проект с исправленными ошибками под Unity3d 4.6.
P.S Оригинал руководства, находится в самом проекте ввиде 3ех PDF файлов, в папке Assets.
Отдельное спасибо команде Zionn Game Room за перевод официальных и не официальных видеоуроков по Unity3d на русский язык. И так, приступим к изучению нашего руководства.
Цель этого руководства является показать вам, как создать гоночную игру в Unity3d. Мы создадим автомобиль из 3D-моделей, скриптов и компонентов. Мы предоставляем вам полноценный проект гоночного симулятора, где вы можете играть и изучать готовые сцены. Мы также предоставим вам сцену которая полностью готова для игры, кроме автомобиля над которым вы можете потренироваться с помощью этого руководства.
Что мы изучим?
Начнем с того о чем это руководство. Оно разделено на три части, которые независимы друг от друга:
1. Сборка автомобиля
Как собрать автомобильный префаб (Car Prefab) из 3D-модели, скриптов и компонентов. Это текущий раздел.
2. Тонкая настройка автомобиля
Как правильно настроить автомобиль.
3. Под капотом
Более глубокий взгляд на исходный код, который приводит в движение автомобиль.
Необходимые условия
Руководство не предназначено для начинающих в качестве обучения Unity3d . Вы должны иметь базовые понимания как Unity3d организован, вы должны знать, что такое Игровой объект (GameObject), Компоненты (Components), Скрипты (Scripts) и т.д. Мы вместе разберем много материала, некоторые вещи разберем базово, некоторые углублено.
Мы не будем изучать:
• Остальные скрипты.
• Основы Unity3d. Мы не будем вдаваться в подробности с объяснением основ работы скриптов и компонентов Unity3d. Для этого есть много других ресурсов по адресам:
ссылка №1
ссылка №2
Руководство пользователя и скриптов Unity3d ценные спутники при изучении этого руководства. Мы предлагаем вам посетить эти ресурсы, когда вы сталкиваетесь со встроенными компонентами или функциями, о которых вы хотели бы узнать больше.
Подход к изучению является аналогом «Обезъяна видит, обезьяна повторяет»: вы следуете инструкциям, которые мы даем о создании автомобиля и изменении его переменных.
Надеюсь, вы поймете, как оно работает всё вместе и сами начнете разбираться в этом. Не стесняйтесь изучать.
В последней и самой длинной части мы погружаемся глубже в исходный код, который заставляет автомобиль ездить.
Это не линейное пошаговое руководство, но мы будем рассматривать большую часть того, что происходит.
Мы уверены, что вы узнаете многое, после того как ознакомитесь со всеми руководствами.
Скачайте архив с папкой проекта или альтернативная ссылка на проект с исправленными ошибками под Unity3d 4.6. Начните с открытия сцены с именем 'CompleteScene'. Эта сцена имеет настроенный автомобиль, вы можете попробовать поиграть нажав кнопку воспроизведения (Play). Это продемонстрирует вам конечный результат того, что мы собираемся сделать.

Когда вы закончите играть, откройте сцену под названием 'TheTrack'. Эта сцена содержит все что нужно для гоночного симулятора, за исключением наиболее важной части — автомобиля.
Теперь перетащите модель автомобиля в сцену. В окне проекта (Project view) вы находим его в Models/Car/catamount,
В зависимости от того, куда вы перетащили автомобиль, вы вероятно захотите изменить его позицию на более подходящую.
Я полагаю, что вы измените позицию автомобиля в инспекторе (inspector) на (860, 102.3, 878) и установите его Y-вращение (Rotate) 130.

Это просто 3D модель автомобиля. Если вы посмотрите в инспектор, вы увидите, что она содержит множество дочерних объектов, такие как «тело» автомобиля, окна автомобиля и колеса. Она также содержит две простые сетки, которые мы будем использовать для коллайдеров (colliders) автомобиля. Не волнуйтесь, они сейчас не видны, мы изменим это. Потратьте некоторое время на изучение того как устроен автомобиль и как они связаны друг с другом в иерархии (hierarchy).
По ряду причин мы для автомобиля создали свой слой. С игровым объектом 'Car' разобрались, перейдите в инспектор и выберите «Car» в слоях выпадающего меню. В контекстном меню нажмите «Да, изменить дочерний объект (Yes, change children)», чтобы применить, изменения применяются ко всем объектам в иерархии автомобиля.
У игрового объекта «Car» есть компонент анимации, который устанавливается по умолчанию. Поскольку это не то, что мы собираемся использовать, пойдем дальше и немного подчистим, нажав на маленькое колесо справа компонента анимации (Animation Component) и выберите «Remove Component (Удалить компонент)».

Теперь мы настроим компоненты столкновения (Collision) для автомобиля, предотвратив его от падения за сцену, когда сцена активна. Вместо того чтобы использовать сложные сетки в качестве коллайдеров (colliders) на основе настоящей сетки машины, мы создали две сетки, что гораздо проще, которые соответствуют верхней и нижней части автомобиля. Для повышения производительности мы используем эти сетки в качестве модели столкновений.
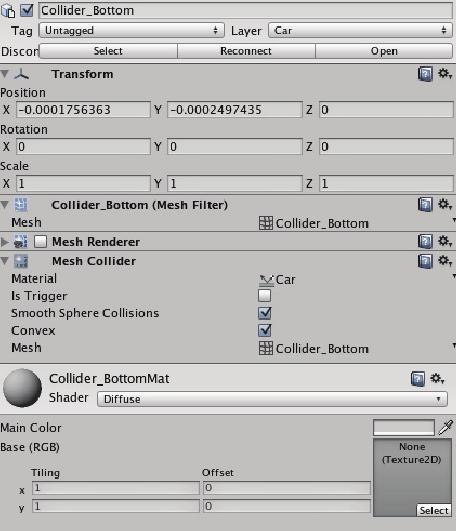
• Нажмите на игровой объект Collider_Bottom, который находится как дочерний объект, объекта 'Car' (автомобиль).
• Перейдите в меню Component/Physics и нажмите MeshCollider добавив к объекту игры.
• Нажмите Material в выпадающем селекторе на вновь добавленном компоненте MeshCollider и выберите physics material.
• Проверьте что бы стояли галочки на двух квадратах (checkbox) ‘Smooth Sphere Collisions’ и ‘Convex’
• Так как коллайдеры будут невидимыми, удалите MeshRenderer и MeshFilter компоненты из игрового объекта (Нажмите на маленькое зубчатое колесо справа компонентов и выберите пункт «Удалить компонент» (‘Remove Component’).
• Сделайте то же самое что описано выше для игрового объекта Collider_Top.
Мы собираемся изменить настройки теней для модели автомобиля «Car» по двум причинам. Прежде всего отключение теней в объектах, которые на самом деле не нуждаются в ней очень хорошая практика для повышения производительности. Во-вторых, мы считаем, что автомобиль будет выглядить лучше когда настроим тени. Это может быть более приятным для глаз, когда тени появляются и исчезают на автомобиле, во время его передвижения с большой скоростью по сцене. Если вы хотите более реалистичное поведение теней, это вполне возможно. Просто измените настройки в соответствии с вашими желаниями.
Настройки, которые мы используем для различных частей автомобиля являются следующие:
Термины:
Body: Cast Shadows enabled. Receive Shadows disabled
Body Interior: Cast Shadows enabled. Receive Shadows disabled
Car Windows: Cast and Receive Shadows disabled
DiscBrakes: Cast and Receive Shadows disabled
Wheels: Cast Shadows enabled. Receive shadows disabled.
Теперь давайте начнем добавлять компоненты, необходимые для правильной работы автомобиля (игрового объекта 'Car')

Прежде всего, нам нужен способ контролировать положение автомобиля в мире с помощью физической симуляции, и встроенный в компонент Rigidbody идеально подходит для этого. Выберите игровой объект «Car», перейдите в меню Components и выберите Physics/RigidBody. Подтвердите сообщение Unity3d, которое сообщает вам о потере prefabсоединений и наблюдаем, как игровой объект теперь имеет Rigidbody компонент прикрепленный в качестве одного из его компонентов.
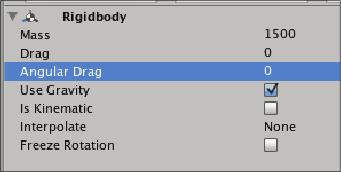
• Автомобиль очевидно весит больше, чем просто один килограмм, так что начнем с изменения массы (Mass) в Rigidbody на что-то более реалистичное, допустим 1500кг.
• Далее мы имеем возможность изменить angularDrag свойство, это силы которые замедляют скорость и вращение Rigidbody. Мы будем контролировать сопротивление автомобиля с помощью скриптов, так что просто установите свойство angularDrag в 0.
• Найдите скрипт Car.js в папке ‘scripts/JavaScripts’ и перетащите его на игровой объект «Car». Этот скрипт является «двигателем» автомобиля, на объяснения скрипта мы сосредоточимся более подробно в конце этого руководства.
Компонент-скрипт «Car.js» имеет много различных переменных, которые будут объясняться, когда мы начнем настройки автомобиля, еще более подробно мы расскажем когда будем изучать код. Сейчас мы просто хотим настроить то что нужно, чтобы иметь возможность управлять автомобилем на трассе.

Прежде всего, скрипт «Car» должен знать о колесах, которые имеет автомобиль. В инспекторе вы увидите передние колеса (Front Wheels) и задние колеса (Rear Wheels), обратите внимание, что оба они могут быть расширены путем нажатия на маленькую стрелку слева от имени.
• Установите размер (size) передних (Front) и задних колес (Rear Wheels) на 2, оставляя место для двух передних колес и двух задних колес.
• Теперь раскройте WheelFL, WheelFR, WheelRL и WheelRR в инспекторе. Вы увидите, что каждый из них имеет тормозной диск (DiscBrake) в качестве дочернего объекта, и то что каждый тормозной диск (DiscBrake) имеет колесо в качестве дочернего объекта.
• Перетащите DiscBrakeFL и DiscBrakeFR в два открытых слота под (Front Wheels) передние колеса в скрипте «Car» , а так же DiscBrakeRL и DiscBrakeRR к слотам под (Rear Wheels) задние колеса.
• Вы можете спросить — зачем дисковые тормоза колесам? И объяснение простое: Дисковые тормоза в качестве родительских игровых объектов, поэтому установка дисков как колес будут включать шины.

Направленный свет сделает у автомобиля хорошую blob тень на дороге, если тени разрешены в вашем проекте. Мы также хотим, добавить тень под машину, как показано на этом изображении.
Для этого мы будем использовать проектор, который проецирует Blob тень, напоминающую форму автомобиля на дороге непосредственно под машиной. Проектор встроенный в компонент, который работает так же, как настоящий проектор. Вы указываете текстуру, которую хотите передавать, и на основе настроек для проектора и (расстояния до цели), тень будет опираться на те текстуры объектов, которые находятся на пути света проектора.
• В иерархии, создайте пустой игровой объект и перетащите его на автомобиль «Car», чтобы сделать его дочерним объектом, игрового объекта «Car».
• Задайте имя объекту «Blob shadow projector»
• Добавить компонент (Projector) проектора на Blob тень этого проектора (Component->Renderer->Projector)
• Установите на проекторах настройки Near Clip Plane = 0,1, Far Clip Plane = 50, Field of View = 30.
• Назначьте материал Blob_shadow для слота материала.
• В «Ignore Layers» выберите «Everything», а затем снимите флажок со слоя «Road», в результате чего проектор отбросит Blob тень на дорогу.
• Добавьте скрипт BlobShadowController.js (в папке Scripts/CSharpScripts в окне проекта)
Положение и вращение компонента (Projector) проектора обновляется каждый кадр в BlobShadowController.js скрипте который является довольно простым. Короче говоря, он находится в 10 метрах над автомобилем и получает его координаты вращения на основе вращения машины. Вы можете взглянуть на скрипт и попытаться изменить значение, если вы хотите что бы Blob тень автомобиля на дороге выглядела иначе.

Некоторые из вещей, которые делают процесс вождения автомобиля еще более увлекательным, это заносы автомобиля вокруг угла трассы или делать разворот на высокой скорости. Для усиления эффекта колес скользящих по дороге, мы собираемся добавить некоторые следы шин на поверхности, когда автомобиль скользит.
Так мы установим следы шин, если добавим имеющийся скрипт, который контролирует все следы шин в сцене. Этот контроллер отвечает за создание сетки, которая представляет следы шин. Каждое колесо знает свою позицию и будет ли скольжение или нет. Мы используем эту информацию, чтобы зарегистрировать точку в мире, где мы хотим установить отметку заноса (skidmark) по отношению к контроллеру skidmark. Мы позволяем каждому колесу отслеживать предыдущие skidmark точки так, чтобы следы шин от нескольких колес не были перепутаны.
Мы создали prefab, для этого вы можете просто перетащить его на сцену:
• Перетащите Skidmarks prefab из Prefabs->VFX->Skidmarks на сцену.
Мы устанавливаем интенсивность следов от шин, регулируя цвет каждой созданной вершины. Интенсивность определяется тем, насколько силен занос колеса. Для того чтобы создать этот эффект мы используем настроенный шейдер, который использует альфа из каждой вершины при рендеринге тормозных следов. Как и в автомобиле есть несколько вещей, которые могут быть изменены, чтобы сделать следы шин подходящие лучше к машине, которую вы пытаетесь построить.
Переменная Max Marks определяет количество позиций для следов от шин, которые могут существовать на сцене в любое время. Все колеса, используют те же следы от шин, так что это число рассчитывается на все колеса. При достижении следов от шин максимального количества, первая позиция будет перезаписана. Увеличение этого числа также будет увеличивать суммарную длину всех частей следов от шин в сцене.
Переменная (Mark Width) определяет ширину следов от шин. Она должна быть отрегулирована, чтобы соответствовать колесам созданного транспортного средства. Если это большой грузовик вы попытаетесь сделать очень широкий skidmark, который нам необходим, и если это «сверхзвуковой автомобиль» с ультра-тонкими шинами, изготовленные для установки рекорда скорости, очень тонкий skidmark будет выглядеть реалистичней.
Когда сетка для следов от шин создана, она будет создана с использованием точек, вычисленные из колес для размещения skidmark на дороге. Эти точки чаще всего будут прямыми на поверхности во время сколжения колёс. Когда две сетки оказываются сразу на верхней части друг друга, это может приводить к некоторым мерцанием в игре.
Чтобы предотвратить это, вводится переменная Ground Offset (Наземное смещение). Сетка будет создана и приподнята на всю длину смещения в направлении нормали к поверхности. Так что, если некоторое мерцание существует или следы от шин пересекаются с поверхностью, попробуйте увеличить смещение. Для дальнейшего обеспечения того, чтобы следы от шин оставались на поверхности земли, используются шейдеры для следов от шин, было создано смещение, и было приписана к другой очереди визуализации (Rendering).
Когда новая точка добавляется в SkidmarkController она должна быть в (Min Distance) минимальном расстоянии от последней точки skidmark (следов от шин). Это гарантирует вам производительное добавление следов от шин на очень небольшие площади. Не устанавливайте это значение слишком большим, хотя это может сделать следы от шин слишком большими, и кроме того, увеличенное расстояние может показаться, будто они отстают от колес т.е. следы от шин появляются за колесами. Уменьшение значения будет в какой-то степени сглаживать следы от шин, создавая иллюзию будто следы от шин «ближе» к колесам.
Текстуры шин для колес от грузовика весьма разные в сравнении с текстурами шин на колесах из формулы-1 (Formula-1). Текстуры для следов от шин (skidmarks) будут создаваться на поверхности. Если вы создали другой тип автомобиля с очень разными колесами, вам нужно будет изменить эту текстуру, если вы хотите, чтобы следы от шин соответствовали колесам.
• Добавьте скрипт SoundController.js в игровой объект автомобиль «Car» (Перетащите его из Scripts/JavaScripts/SoundController.js).
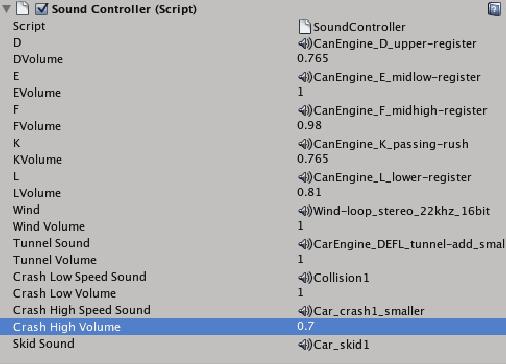
Компонент Звукового контроллера (Sound Controller) имеет несколько слотов для аудиофайлов, в которые мы должны назначить разные аудиофайлы. Аудиофайлы находятся в папке Sound/Car в окне проекта (Project view).

Перетащите:
• CarEngine_D_upper-register перетащить на слот D. Установите громкость на 0,565.
• CarEngine_E_midlow-register перетащить на слот E. Установите громкость на 0.8
• CarEngine_F_midhigh-register перетащить на слот F. Установите громкость на 0.78
• CarEngine_K_passing-rush перетащить на слот K. Установите громкость на 0.565
• CarEngine_L_lower-register перетащить на слот L. Установите громкость на 0.71
• Wind-loop_stereo_22khz_16bit перетащить на слот Wind. Установите громкость на 0.8
• CarEngine_DEFL_tunnel-add_small перетащить на слот Tunnel Sound. Установите громкость на 0.8
• Collision1 перетащить на слот Crash Low Speed Sound. Установите громкость на 0.8
• Car_crash1_smaller перетащить на слот Crash High Speed Sound. Установите громкость на 0.5
• Car_skid1 перетащить на слот Skid Sound.
• CarTutorialSong перетащить на слот Background Music. Установите громкость на 1.
Настройки громкости (volume settings), конечно это только настройки которые мы предлагаем. Вы можете «поиграть» с разными значениями, чтобы получить точный звуковой образ, который вы себе представляете. Или вы могли бы пойти еще дальше и создать своё собственный меню настроек для звука, позволяя настроить громкость музыки и эффектов отдельно в игре.
Наконец перетащите следующие скрипты на игровой объект автомобиль (Car):
• LightmapperObjectUV.js из (scripts/JavaScripts)
• CrashController.js из (scripts/JavaScripts)
• Generate2DReflection.cs из (scripts/CSharpScripts)
Мы должны сделать одну последнюю вещь, прежде чем мы сможем опробовать игру, которую мы только что создали. Камера должна следовать за машиной, в противном случае автомобиль просто уедит из поля зрения, как только мы начнем движение.
• Перейдите к Main_Camera (Главная камера) и перетащите ее на игровой объект «Car» (Автомобиль) и направьте камеру так как вам удобно для управления машиной (в рамках компонента скрипта «Car Camera» Автомобильная камера).
2 ответа
Я новичок в unity, и мой вопрос таков: я пытаюсь импортировать сфальсифицированную модель автомобиля из blender 2.6 в unity 3.5, но когда я импортирую в unity физику автомобиля, и она не может действовать так же, как она была создана в blender. Пожалуйста, дайте мне знать, нужно ли мне еще раз.
Мне нужно сделать круглый объект, очень похожий на спидометр (с движущейся стрелкой внутри, указывающей значение) в браузере. в настоящее время для всех других элементов на этой странице Я использую jquery. Я предпочитаю не использовать flash, так как он должен быть пригоден для использования ipod.
Чтобы получить целое число, вы можете использовать:
Попробовать это
GreitisDisplay.GetComponent ().text = "" + (int)(greituks*3.6);
Так как m_Rigidbody.velocity.magnitude всегда даст вам float . Так что делать это безопасно.
Похожие вопросы:
Можно ли создать такой спидометр с помощью любой библиотеки jquery., например c3.js или canvas.js или любой libraries.if да может ли кто-нибудь дать идею его создания. кто-нибудь может мне помочь
Я хочу иметь динамический плагин ajax, чтобы показать спидометр на странице. Одна идея заключается в том, что я устанавливаю фон и вращаю иглу. Кто-нибудь знает о связанном плагине?
Я хочу иметь простой датчик view, где я буду определять начальное значение и конечное значение и иметь указатель, чтобы показать заданное значение переменной. Таким образом, я могу показать заданное.
Я новичок в unity, и мой вопрос таков: я пытаюсь импортировать сфальсифицированную модель автомобиля из blender 2.6 в unity 3.5, но когда я импортирую в unity физику автомобиля, и она не может.
Мне нужно сделать круглый объект, очень похожий на спидометр (с движущейся стрелкой внутри, указывающей значение) в браузере. в настоящее время для всех других элементов на этой странице Я использую.
Мне нужно показать спидометр на странице, чей статус будет основан на переданном ему значении. Я наткнулся на плагин JQuery Speedometer в , но не смог.
Может ли кто-нибудь дать мне учебник о том, как сделать аналоговый спидометр с Android? В настоящее время у меня есть скорость (get by GPS), но я не знаю, как сделать графическую часть.
Я создал и страницу, на которой есть спидометр 5 с помощью canvas. Его функциональность заключается в том, что он считывает значение из файла excel и показывает значения на speedometers..say у нас.
Существуют ли какие-либо стандарты или стандарты для подключения к любым автомобилям Smart для считывания информации об автомобиле, такой как одометр, спидометр, информация GPS-если она существует.
Урок по созданию простой машинки в среде Unity при помощи компонента WheelCollider. Описаны базовые настройки этого компонента. Для понимания урока необходимы базовые знания среды Unity.
С английским у меня неплохо, поэтому когда понадобилось сделать машинку в проекте, хватило стандартного примера, однако, хоть и написано, что он «аркадный», все же пример затрагивает гораздо больше вопросов, и один только pdf документ весит 11 мб, а сам пример 212 мб.

От того примера сложилось впечатление, будто нам дали готовый проект, рассказали как менять параметры, чтобы можно было поиграться, но не стали особо объяснять, как его сделали шаг за шагом. Кроме того, он на английском, отсюда родился порыв сделать урок для GameDev
Я хочу описать самый примитивный вариант создания машинки, управляемой с клавиатуры, освоив который уже стоит браться за более сложные примеры.
-
carRoot — контейнер для всех элементов машины (геометрия, свет, камеры, объекты для скриптов)
car — контейнер для объектов именно машины,
physic — контейнер для физических моделей колес,
graphic — графические объекты.
2. Добавим в carRoot камеру и закинем на нее стандартный скрипт SmoothFollow, однако на 32 строке добавим или внешнюю переменную angle, или просто добавим поворот на 90 градусов, так как стандартный скрипт заставляет камеру быть сбоку от объекта :

3. в car добавляем компонент RigidBody, его масса — это масса корпуса машины, она будет влиять на устойчивость и на то, насколько сильно он прижимает колеса.
Для того чтобы на поворотах нас не сильно заносило, и при падении машина возвращалась в правильное положение, а не переворачивалась, нам потребуется два изменения — компонент ConstantForce в car, который будет прижимать машину на поворотах, кроме того, переместим центр массы машины вниз, добавив на нее скрипт carControl с кодом вроде этого:

4. В physic создаем пустой объект body с компонентом CapsuleCollider — это будет простой корпус машины, обтекаемый и не дающий застревать в стенках.

-
Center — расположение колеса,
Radius — радиус колеса,
Suspension Distance — длинна пружин подвески.
Suspension Spring : Spring — сила пружины подвески, чем выше тем сильнее пружинит,
Suspension Spring : Damper — сила амортизатора, делает более плавным движение пружины.

Теперь добавим в объект wheel_BL простой цилиндрический меш, чтобы так сказать, иметь отладочную версию, впрочем, можно ограничится тем, что Unity нам и так предоставляет.

6. Раскопируем наше колесо до нужного числа, например, 4 — в принципе, машинка уже готова.

Теперь нам нужно только заставить колеса вращаться с ускорением по нажатию клавиш и поворачиваться, что можно сделать например так :
Собственно, теперь вы можете соорудить любое нечто на колесах, можно прикрепить две группы (подвески) по два колеса друг к другу джоинтами (как в этом уроке) или сделать вращение колес при развороте, как у танка. Широкий простор для креатива.
В этом уроке я хочу рассказать вам как создать физику и движение автомобиля. Для этого нам потребуется модель самого авто/машина (без колес) и сами колеса, так же нам нужно скачать бесплатный ассет для unity, Car System, из которого мы возьмем несколько скриптов для нашего авто.
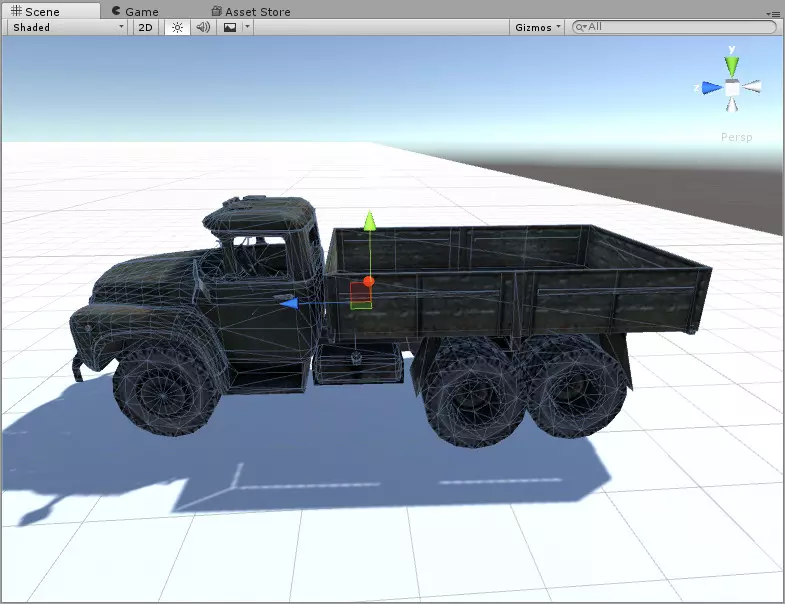
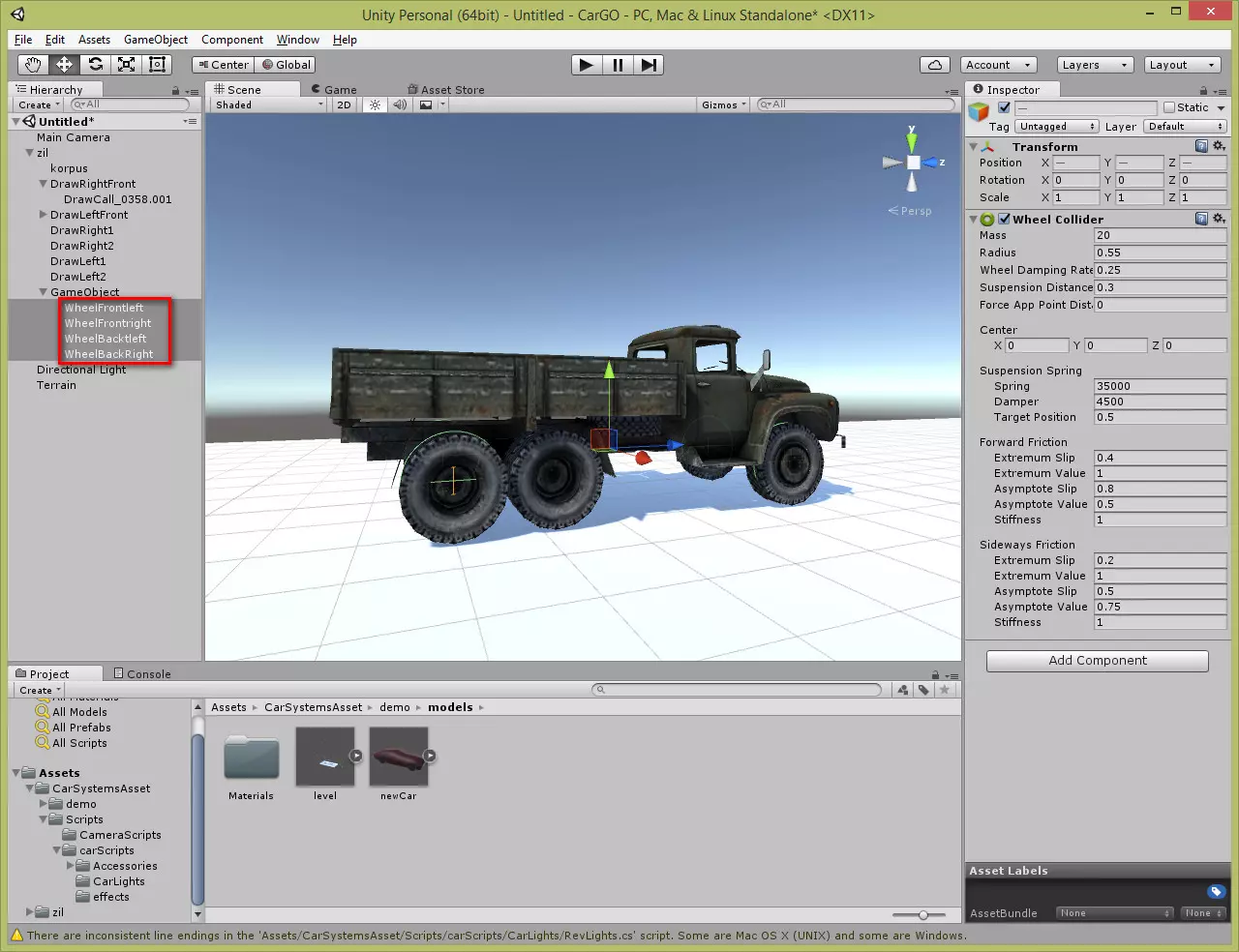
И так, начнем! Я использовал модель ЗИЛа, сделав в blender его колеса отдельными объектами.

Если вам потребуется модель можете скачать здесь.
Создадим плоскость или terrain, для того, чтобы наш автомобиль смог двигаться и перенесем модель зила на сцену.
Перейдем в Asset Store и импортируем в наш проект CarSystem.
До того как начать настраивать физику автомобиля, необходимо подготовить нашу модель. Добавим компонент Rigibody к нашей модели.
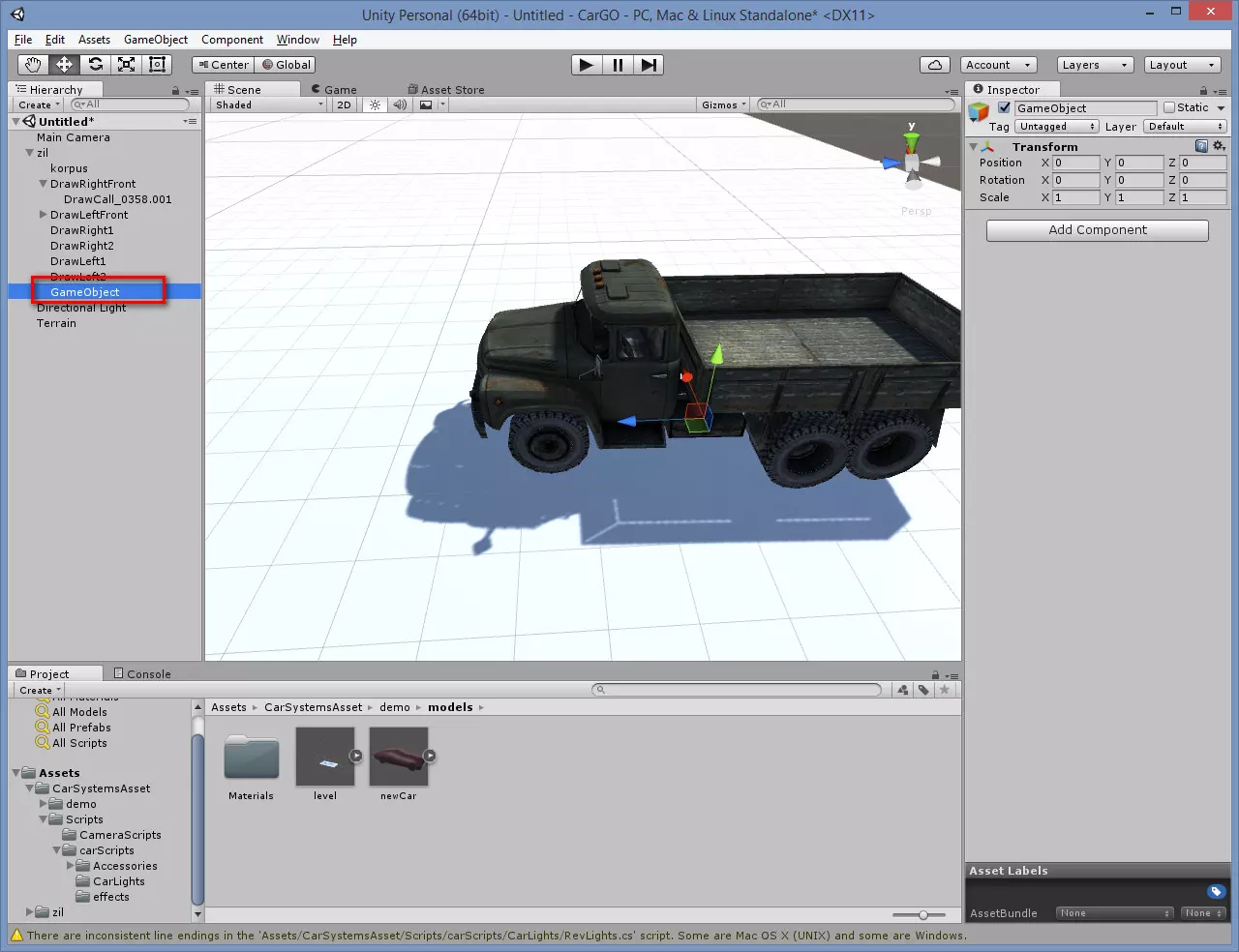
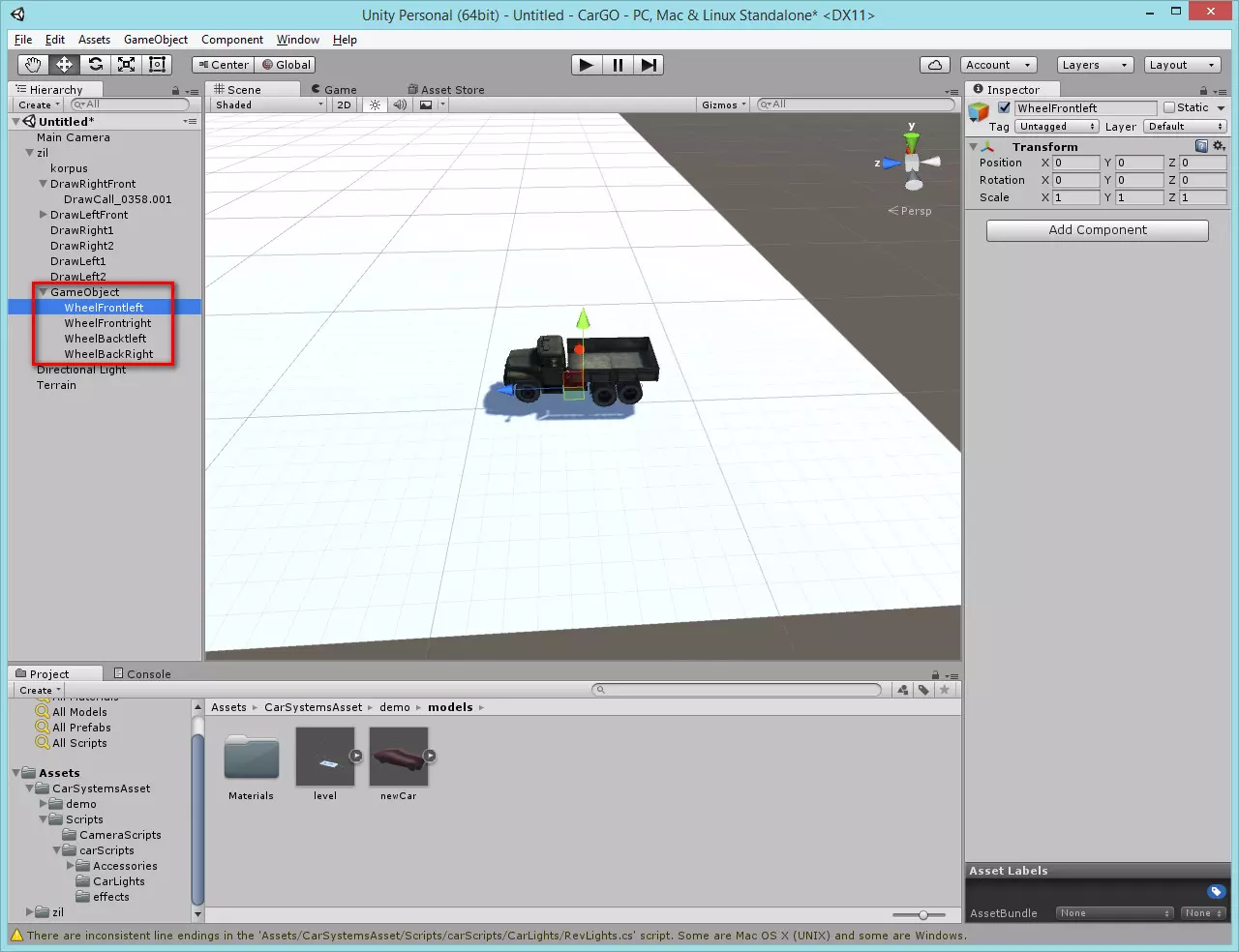
Создадим пустой объект на сцене и сделаем его дочерним нашей модели зила.

К этому объекту создадим еще 4 пустышки и переименуем их.

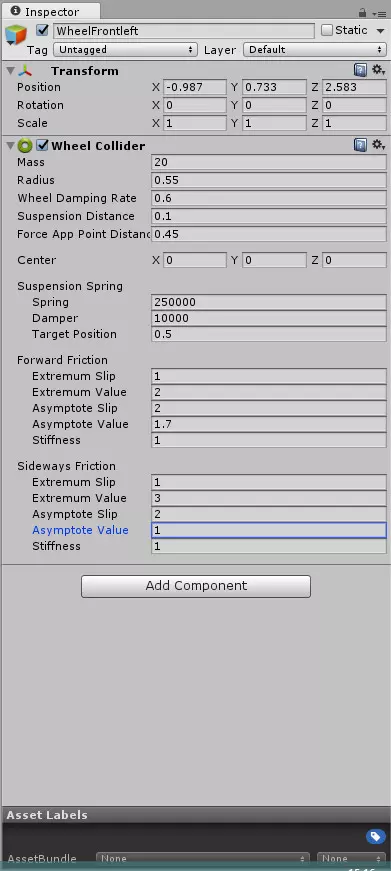
К каждому из этих объектов добавим компонент WheelCollider и настроим их таким образом:

Расположим их так, чтобы они находились примерно в каждом колесе (важно назначить каждому компоненту имя, чтобы не перепутать их в дальнейшем местами).

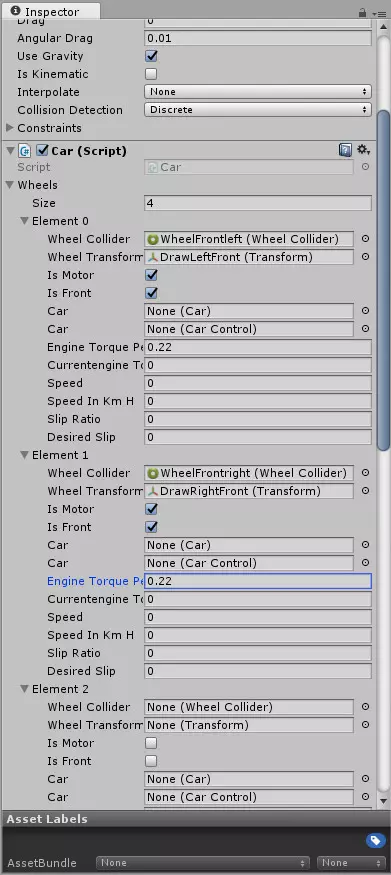
Вернемся на нашу модель и добавим скрипт Car из ассета CarSystem.
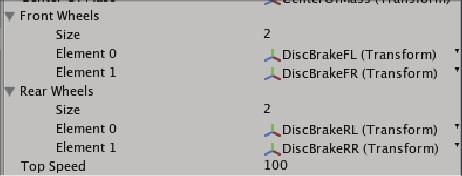
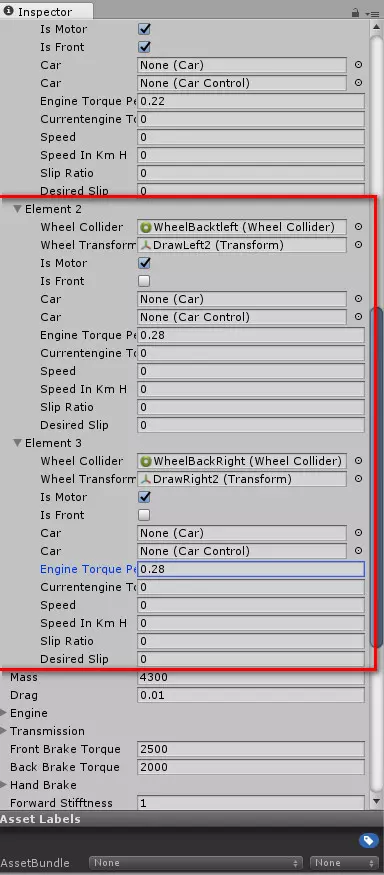
В скрипте Car откроем вкладку Wheel и добавим 4 колеса, в каждом колесе в строках whell collider укажем наши пустышки с компонентами wheel collider, в строке wheel transform укажем наши колеса. (Будьте внимательны, каждый коллайдер должен совпадать с расположением колеса, т.е. если вы указали коллайдер переднего правого колеса, то и модель колеса должна быть указана передняя правая, иначе ничего не получится). Советую для начала указать первые два колеса передние, для них поставить галочки ismotor и isfront. В строке Engine torque указать значение 0.22. Для задних колес, тот же параметр будет равен 0.28 и так же стоять галочки только на ismotor.


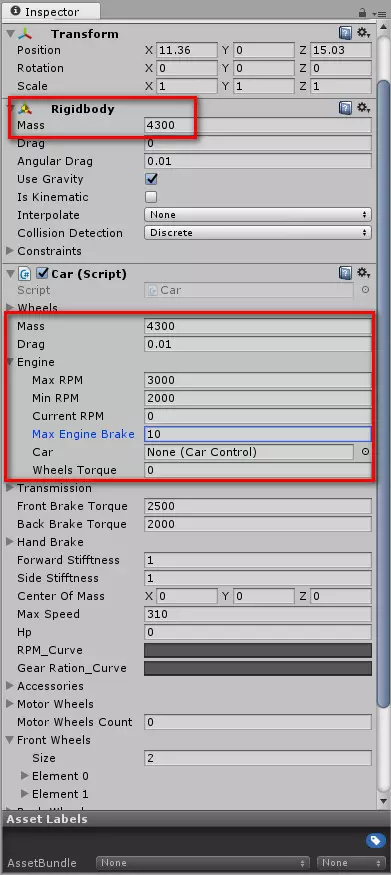
Укажем массу зила в компоненте rigibody и в скрипте car равную 4300. Вкладку Engine настроем вот так:

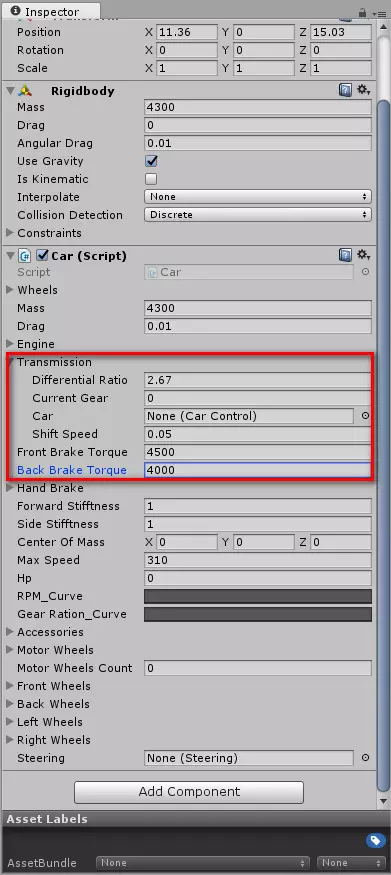
Во вкладке Transmission в строке defferintial rotation укажите 2.67, в строке front bake torque 4500 и в строке Back Brake Torque 4000

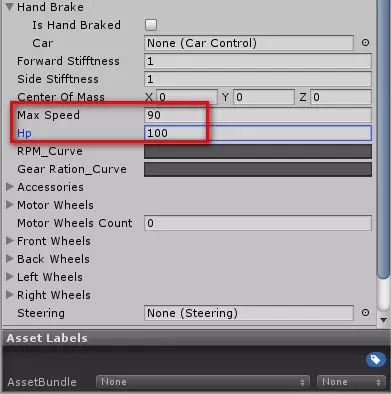
далее в строках max speed укажите 90 и hp 100

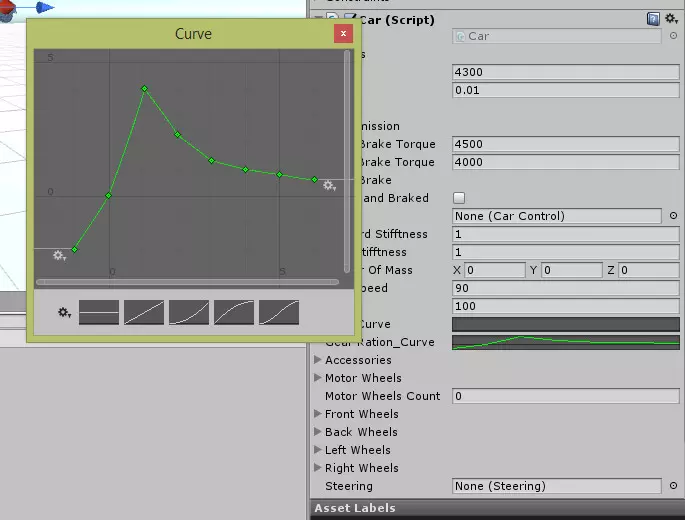
Нажмите на график Gear Ration_Curve и создайте примерно такой график (чтоб создать точку нажмите правой кнопкой мыши на график и выберете Add Key)

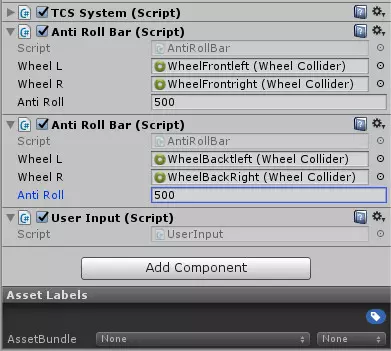
В этом скрипте больше ничего настраивать не нужно, следующие скрипты которые нужно добавить на авто это: car control, wings, steering, tcs system, anti roll bar 2 шт и user input.
В одном скрипте anti roll bar укажите компоненты с wheel collider передние, а в другом задние

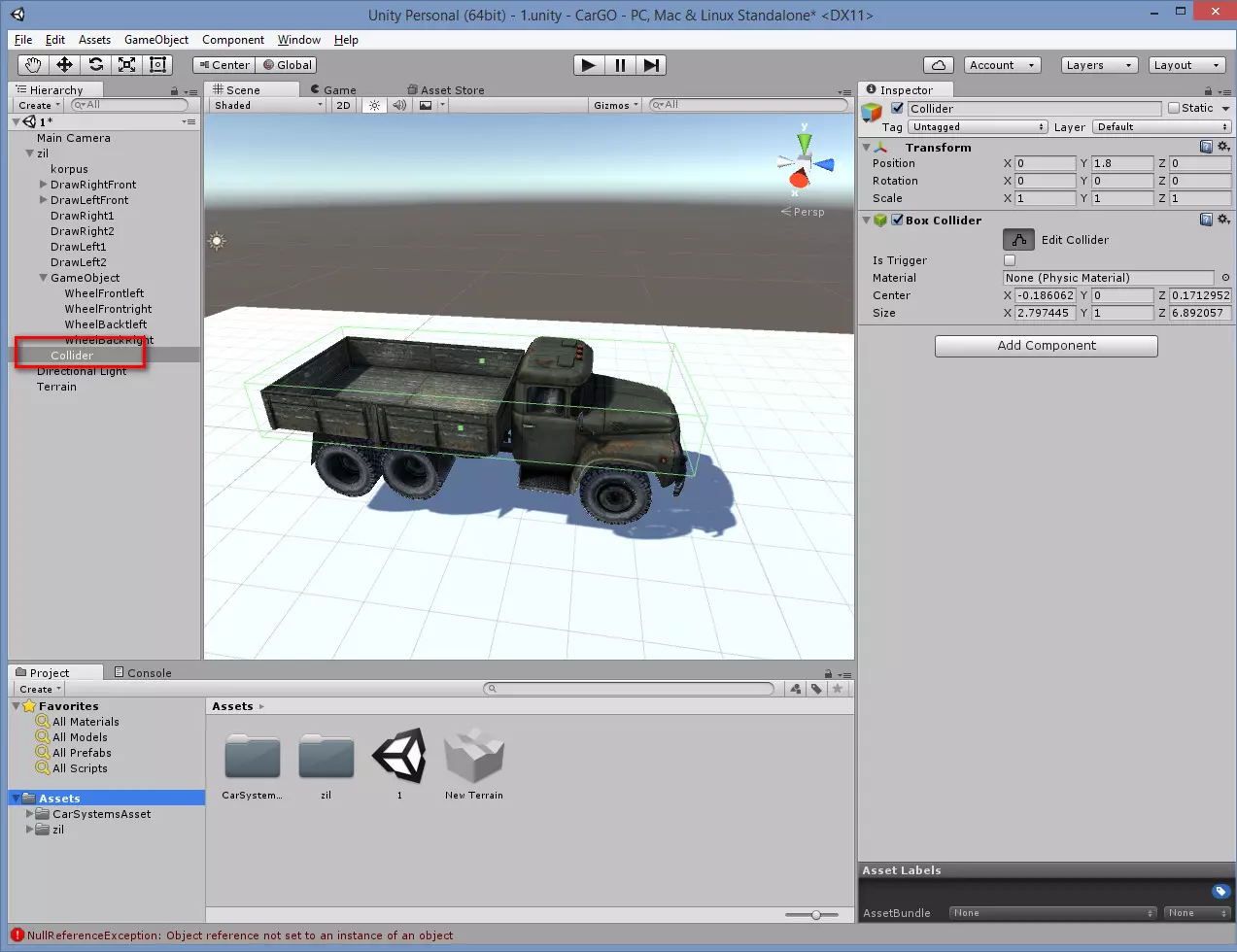
Теперь создадим еще одну пустышку к нашему авто и добавим к ней box collider, настроем его примерно так:

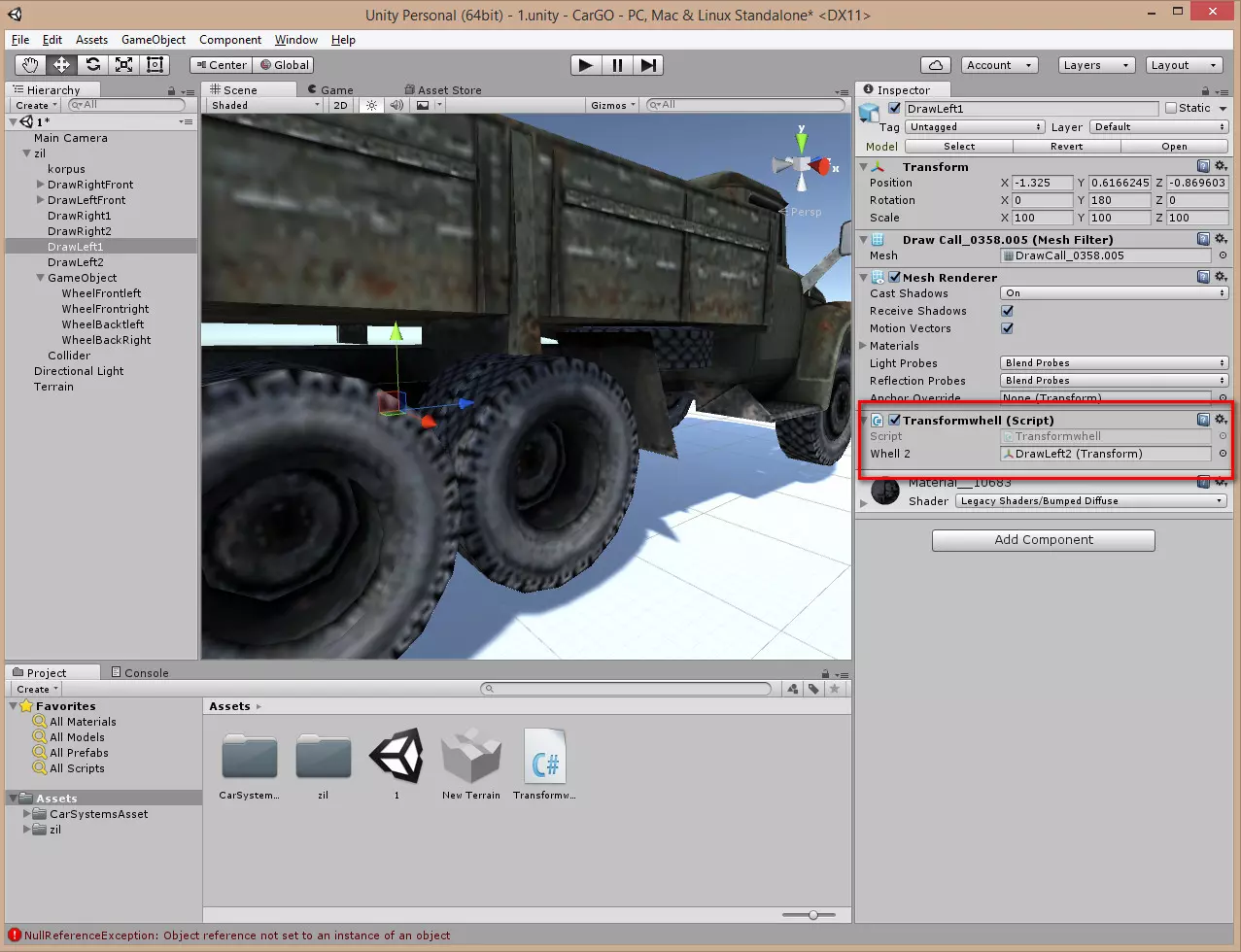
Теперь можно проверить игру, ЗИЛ двигается, но средние колеса не крутятся, для этого создадим скрипт Transformwhel, который будет повторять за задними колесами.
Этот скрипт поместим на средние колеса и укажем в строке whell2 одно из задних колес.

Снова проверяем, если все компоненты настроено правильно, то все получится и наш авто поедет.
На Youtube куча уроков по созданию простейших 2D игр на Unity. Реально, сделать неплохой платформер можно за день, при наличии опыта и готовых ассетов. Но многие начинающие игроделы сделав проект и протестировать его на ПК, с ужасом наблюдают как их творение тормозит на мобильном устройстве.
В мануалах, что встречаются в сети, большинство советов собрано к версии Unity 4.6+, кроме того, они почти все на английском, что для некоторых является преградой. В этом посте, я постарался собрать те моменты, которые помогли мне избавится от лагов на iOS и Android. Но важно понимать — не все можно решить лишь настройками, очень важна и архитектура приложения, и подготовленные текстуры, и знание более оптимальных алгоритмов.
Что нужно предпринять, чтобы повысить производительность, поднять FPS, снизить CPU?
1. Кешируем все!
Все, что будет использоваться больше одного раза лучше закешировать. Операции типа GameObject.Find() или GetComponent() достаточно ресурсозатратны, а если они вызываются где-нибудь в цикле или в Update (), то производительность может упасть.
Не используйте Resources.Load () каждый раз когда нужно в рантайме загрузить что либо, это тоже дорогая операция. Лучше при старте закешировать и работать с кешем. Ну и конечно, объединяйте в префабы.
2. Настройки графики
В Unity есть 6 стандартных пресетов настройки качества графики. Но так как мы говорим про оптимизацию для 2D и для мобильных устройств, то все что выше Simple нет смысла ставить. Конечно, если у вас есть какие-то специфические моменты, частицы, и т. д., то с параметры можно поэкспериментировать найдя оптимальный баланс.

3. Используем FrameRate
По-умолчанию FrameRate равен 30. И зачастую этого бывает достаточно. Но например, при создании UI где есть прокручивающие списки и движущие элементы, может появится дрожание или шлейф. Я это заметил при тестировании на iPhone, поэтому вручную повысил FrameRate. А понижая FrameRate на сценах или игровых меню, где ничего не двигается, можно значительно снизить CPU, а следовательно продлить жизнь батарее устройства. Пользователи не любят когда игра сжирает аккумулятор за час.
4. Атлас текстур
Определенно, нужно упаковывать все свои спрайты в атласы. Для этого есть как встроенный инструмент Sprite Packer, так и продвинутый TexturePacker. Для работы встроенного упаковщика, достаточно задавать теги в настройках импорта, объединяя текстуры и спрайты по смыслу и месту использования.
![]()
Таким образом уменьшается количество вызовов отрисовок ваших спрайтов. Проверить как идет отрисовка можно с помощью встроенного инструмента Frame Debugger.
5. Используем пул объектов
GameObject.Instantiate () — очень дорогая операция! Если есть возможность не использовать ее в процессе игры — не используйте. Для большого количества однотипных объектов надо использовать пул объектов. Один раз инициализировав определенное количество, например пуль, они будут использоваться снова и снова, вместо создания и уничтожения каждый раз. Урок по пулу объектов и готовый шаблон, для начала будет достаточно.
6. Меньше Update — больше событий
Метод Update () вызывается каждый кадр, FixedUpdate () в некоторых случаях еще чаще. Если у вас в этих местах происходит много различных проверок и действий, это можно сказаться на производительности. Я использую событийную модель: вместо проверки условия в Update (), когда происходит какое-либо действие, отправляется событие, а в нужном месте это событие «слушается» и обрабатывается в зависимости от переданных параметров. Для этого можно использовать менеджер событий о котором я писал ранее.
7. Выключаем неиспользуемые компоненты
Деактивируйте объекты которые не попадают в камеру и которые не видно на сцене. Это также повысит производительность. Можно использовать вот такой хак, чтобы автоматически деактивировать объекты которые выходят за определенные границы.
8. Настройки билда
Билд под конкретную платформу, тоже можно оптимизировать. Например, если акселерометр не используется в игре, его лучше вообще отключить. Кроме того, я не использую автовыбор графического API, а задаю его сам убирая все остальные, опять же, если вы не используете какие-то специфические функции из OpenGLES 3.0, а так второй версии вполне хватает, она уже давно протестирована. Включаем статичный и динамический батчинг, а для Android многопоточный рендеринг. Для iOS включаем Script Call Optimization в Fast but no Exceptions, но тут момент — если будет какое-то исключение, то игра крашится.

9. Используем Profiler
10. Использование материала для UI Image и SpriteRenderer
Если у вас сложный интерфейс и много компонентов, особенно UI Image, то они существенно будут влиять на FPS. Чтобы повысить производительность, улучшить плавность анимаций, можно применить такой хак: там где вы не используете маски, у картинок нужно задать материал Sprites-Default. Если это сделать вместе с маской, то маска не сработает и получите примерно такой варнинг:
Material Sprites-Default doesn’t have _Stencil property
Чтобы убрать эту ошибку нужно немного изменить стандартный шейдер, сделать новый материал и применить его там где есть маска, тогда все сработает. Ссылка на измененный шейдер.
Цена плавности — повышение CPU :(
11. Уменьшаем размер текстур
Отличная утилита которая позволяет снизить потребления памяти для текстур до 3х раз. Как это работает и ссылка на Github, в статье на Хабре.
12. Практическое руководство по оптимизации Unity игр
Подойдет как для 2D, так и для 3D. Много полезной информации которую в документации вряд ли найдешь. Тут и про инструменты, и про опыт. Рассказывает специалист по эксплуатации из Unity Technologies — очень интересно. Узнал про memory profiler и то, что Camera.main не закеширована О_О. Обязательно смотреть всем.
13. Используем оптимизированный код
Снова хочется посоветовать набор оптимизированных скриптов от Leopotam. Коллекции, сериализация, векторы и многое другое. Настоятельное рекомендую, к изучению и использованию.
14. Используем одинаковые материалы
Если на объектах стоят разные материалы, они не будут батчится и будет больше вызовов отрисовки. Соответственно, нужно по возможности использовать как можно меньше разных шейдеров и материалов. Для понимания, как работает начальная оптимизация графики 2D, на Lynda есть небольшой курс.
15. Размеры атласов и спрайтов
Для применения сжатия спрайтов на мобильных устройствах нужно использовать атласы с размерами кратными степени 2, т. е. 1024х1024, 2048х2048.
16. Используйте UI Profiler
В Unity 2017 появился UI Profiler! Крутая штука, теперь можно выяснить почему в интерфейсе много вызовов отрисовки, увидеть какие материалы на объектах и всё это оптимизировать. Особенно актуально, если у вас сложные интерфейсы со множеством элементов, которые например, прокручиваются в ScrollRect.
17. Уголок оптимизатора
На сайте Unity появился специальный раздел посвященный оптимизации — Optimization corner. Там и про UI, и профайлеры, и основные ошибки, в общем, стоит ознакомиться.
18. Несколько советов по оптимизации UI
Раннее уже упоминали про Camera.main, но в новой статье описаны ещё несколько интересных особенностей оптимизации UI.
19. Сборник советов от FunCorp
Хорошая статья про оптимизацию UI. Многое уже описано тут, но есть и замечания по новым компонентам, например TextMeshPro.
20. Оптимизация UI без кода
Статья от Banzai Games про основные способы не делать неправильно Unity UI. Есть и интересные замечания. Зачем только снова про древний текстовый компоненты говорить. Думаю уже все перебрались на TMP.
21. Оптимизация мобильных 3D-проектов
Хорошая статья про оптимизацию в 3D. Многое подойдет и для 2D. Рассмотрены все аспекты и UI, и текстуры, шейдеры, батчинг и т. д.
22. Топ-10 ошибок в оптимизации Unity
Хороший вебинар от юнитеков, рассмотрены частые ошибки совершаемые при оптимизиции, обзор инструментов по оптимизации, примеры с пояснениями.
Пока все. Тут не было про физику, потому что пока я ее не использовал. Возможно, в будущем добавлю. Пишите в комментариях ваши проверенные способы оптимизации для 2D игр под Unity.
Читайте также: