Как нарисовать спидометр в powerpoint
Powerpoint использовался в качестве лучшего создателя слайд-шоу в течение многих лет. Он прост в использовании и включает в себя множество уникальных инструментов для настройки ваших слайд-шоу, включая различные инструменты рисования. Если вы знаете, как рисовать в PowerPoint с помощью этих инструментов, легко добавить акцент на изображение, что очень важно для ваших презентаций.
Инструкции в этой статье относятся к Powerpoint 2019 и 2016, а также к Powerpoint для Office 365.
Инструменты рисования и рисования в PowerPoint
Внутри PowerPoint вы найдете несколько различных инструментов, включая классические инструменты рисования и улучшенные инструменты рисования. Некоторые из наиболее часто используемых включают в себя:
- Фигуры . Расположенный на панели инструментов, это традиционный инструмент, который позволяет выбирать различные фигуры или рисовать собственные линии.
- Инструменты пера : используйте различные типы перьев, чтобы создавать свои собственные произвольные формы.
- Ink to text : используйте Ink to Text, чтобы превратить написанное слово в текст в презентации PowerPoint.
- Ink to shape : рисовать фигуры, а затем превращать их в текстовые фигуры с помощью этого инструмента.
Каждый из этих инструментов пригодится для различных целей при создании слайд-шоу.
Как нарисовать традиционную фигуру в PowerPoint
Рисовать форму или линию в PowerPoint просто в этом традиционном методе. Чтобы начать, откройте презентацию PowerPoint .
Рисование фигуры с помощью инструмента Freeform
Чтобы нарисовать фигуру произвольной формы, выберите Freeform значок.
Нарисуйте фигуру, перемещая курсор по экрану, выбирая, где вы хотите ваши точки. Вы также можете удерживать мышь или палец вниз, чтобы писать.
Нарисуйте фигуру с помощью инструмента Scribble
Чтобы нарисовать нацарапанную форму, выберите значок Scribble .
Рисование фигур от руки с помощью PowerPoint 2019 и 365 Pen Tool
Выберите Draw на ленте. Здесь вы увидите широкий спектр вариантов пера, включая карандаш, маркер и маркер.
Выберите ручку из доступных инструментов. Вы также можете снова выбрать перо, чтобы увидеть доступные параметры форматирования, такие как цвет, стиль и толщина линии.
Начните рисовать внутри презентации, используя палец или умную ручку .
Как превратить чернила в текст, используя инструмент рисования Powerpoint 365
Используя инструмент Powerpoint Ink to Text, вы можете быстро превращать рукописные заметки в текст. Просто откройте презентацию, чтобы начать.
Выберите Ink to Text на панели инструментов.
Нарисуйте лассо вокруг слов, которые вы хотите превратить в текст. Powerpoint автоматически превратит слова в текст, предоставляя вам варианты правописания на случай, если они пропустят.
Превратите чернила в фигуры, используя инструмент рисования PowerPoint 365
Вы можете рисовать быстрые фигуры так же, как вы создаете текст, используя инструмент Ink to Shape. Откройте презентацию и начните так же, как вы это делали для инструмента Ink to Text.
Создайте свою форму, используя инструмент выбора пера.
Выберите Ink to Shape на панели инструментов.
Нарисуйте лассо вокруг фигуры, которую вы хотите изменить, и наблюдайте, как Powerpoint делает тяжелую работу за вас. Он даже предлагает фигуры на тот случай, если они создали неправильную.
Перетаскивайте линейку, пока не будете довольны размещением.
Как только ваша линейка будет помещена, выберите инструмент пера по вашему выбору и создайте свою линию, обведя край линейки.
Когда вы закончите, просто выберите Ruler снова, чтобы удалить его с экрана.
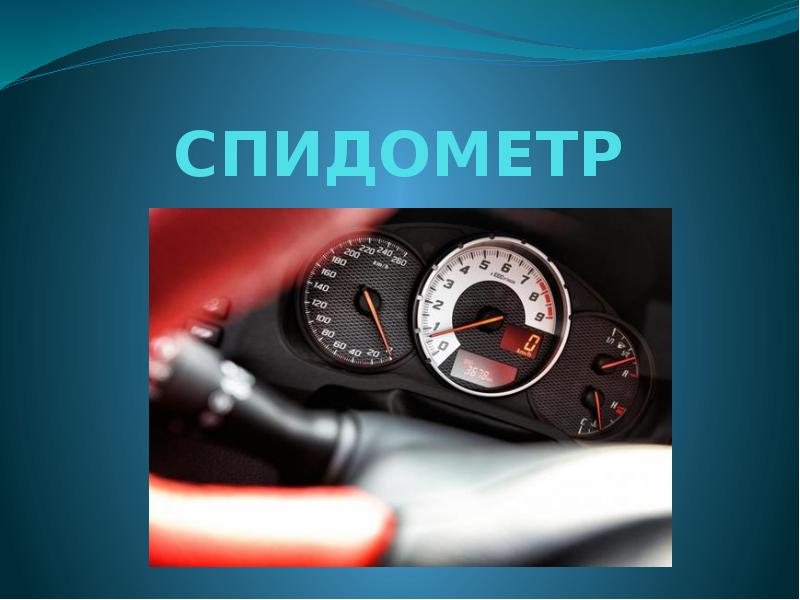
Вы можете изучить и скачать доклад-презентацию на тему Спидометр. Презентация на заданную тему содержит 10 слайдов. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас - поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций в закладки!










Для чего он нужен Причин, по которым водителю необходимо контролировать скорость автомобиля, несколько. Основная – ограничения скорости на дорогах общего пользования. Так как допустимая скорость движения по тем или иным дорогам бывает разной, то приходится все время сверяться с показаниями спидометра
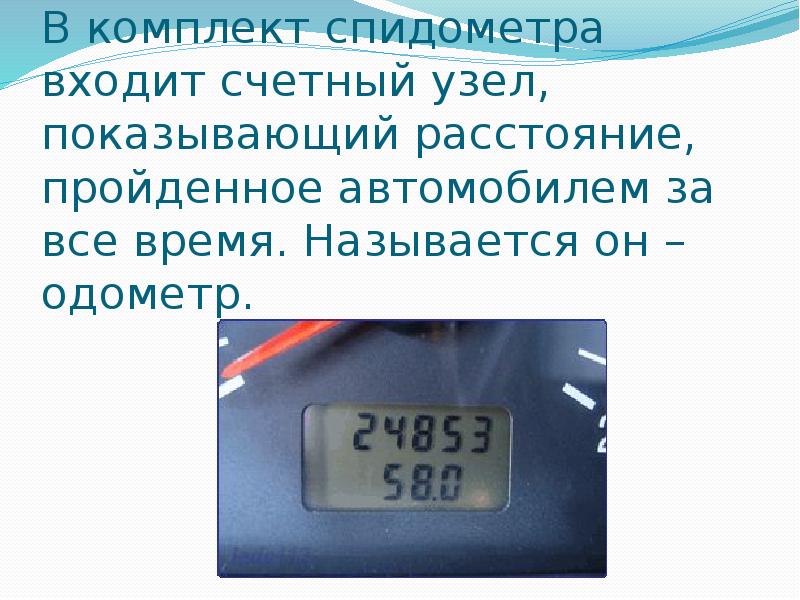
В комплект спидометра входит счетный узел, показывающий расстояние, пройденное автомобилем за все время. Называется он – одометр.
Немного истории Художник и изобретатель Леонардо до Винчи в 1500 году создал эскиз прибора, который мог определять скорость движения экипажа. Но прошло порядка трехсот лет, прежде чем подобный механизм стали использовать для измерения скорости паровозов.
Изобретение же автомобильного спидометра приписывают Николе Тесла. Появление устройства датируется 1902 годом. Считается, что первой автомобильной компанией, которая стала устанавливать спидометры на приборную панель, была Oldsmobile
Вскоре наличие спидометра стало обязательным условием эксплуатации автомобиля. Большинство моделей автомобилей оборудовались сразу двумя спидометрами: маленьким и большим. Второй нужен был для того, чтобы полицейский мог рассмотреть на нем скорость проезжающей мимо машины. Вскоре наличие спидометра стало обязательным условием эксплуатации автомобиля. Большинство моделей автомобилей оборудовались сразу двумя спидометрами: маленьким и большим. Второй нужен был для того, чтобы полицейский мог рассмотреть на нем скорость проезжающей мимо машины.
Принцип работы спидометров остается практически неизменным на протяжении ста лет. За это время менялся лишь механизм самого индикатора. Так, одно время были популярны ленточные спидометры. Вместо привычной сегодня стрелки, в горизонтальном окошке с делениями перемещалась лента.
Достоинства и недостатки Сегодня механический тип спидометров практически не используется. Во-первых потому, что его погрешность значительно больше, нежели у электронного: 15% против 5%. Во-вторых механический привод и детали такого спидометра со временем подвергается износу и подлежит замене. А это довольно трудоемкая операция, так как трос необходимо проложить ровно, без единого перегиба.
1. Работа с векторами.

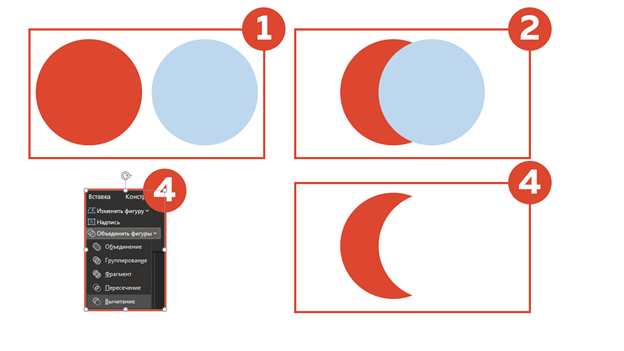
Наложим один на другой, чтобы при пересечении образовался полумесяц (2) и выделим их. Вначале тот, что будем обрезать, а потом тот, кем будем обрезать. В контекстно-зависимом меню Формат фигуры (оно справа в ленте появляется) ищем пункт Объединить фигуры и выбираем Вычитание (3). Вуаля – у нас появился такой нужный нам полумесяц (4).
Понятное дело, что это самый простой вариант применения. Фигуры можно объединять, убирать или оставлять пересекающиеся фрагменты, можно обрезать картинки и прочее-прочее-прочее. Возможности ограничены только вашей фантазией. А из-за того, что иконки, текст, символы в PP являются фигурами можно делать так буквально в несколько кликов:

При этом картинку внутри букв можно всегда подвигать с помощью Обрезки

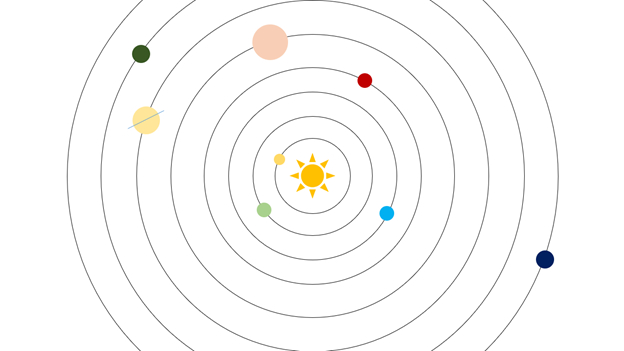
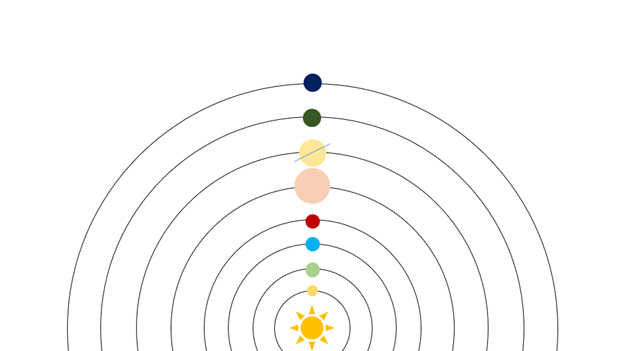
Что делаем? Просто дублируем слайд и ставим планеты так как нужно, например вот так:

Не забываем про выравнивание по центру слайда и первого списка фишек PP=)
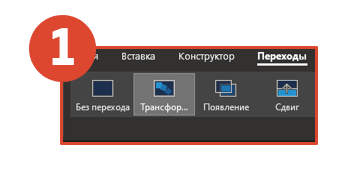
Затем на нашем слайде с готовым парадом планет жмем Переходы и выбираем Трансформация (1).

Все, магия началась! Можем настроить время или выбрать объекты, которые не будут участвовать в нашем веселье. В результате за минуту (!) в PowerPoint (!!) мы сделали вот такую анимацию:

К слову записать такой видосик или гифку можно в самом PP с помощью инструмента Запись слайдшоу. Но…

На очереди у нас две простейшие фишки, облегчающие работу со стилями фигур и текста.
3. Ctrl+Shit+C — Ctrl+Shit+V
Аналог богоподобной копипасты, но для стиля текста, фигуры, картинки и т. д. Копирует шрифт, обводку, эффекты, заливку и всё-всё-всё. Особенно шикарно, если вам нужно повторить какой-то сложный градиент. Очень помогает быстро выдержать единую стилистику на всех слайдах, а не ковыряться и не искать, какой же толщины у вас была граница на втором слайде – 1,5 или 2,5 pt.
Как использовать, думаю, ясно.
4. Фигура по умолчанию
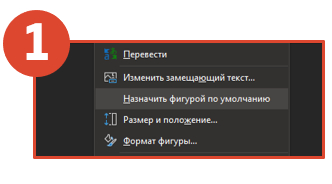
Честно, в те времена, когда я не знал про шаблоны и про этот инструмент, а мне приходилось иногда делать презы, я жутко бесился от того, что каждая новая фигура рисуется каким-то гадким синим цветом, да еще и с тёмно-синей обводкой. Каждый раз убирал обводку, перекрашивал. Пока в один случайный момент не кликнул правой кнопкой мышки по фигуре и не обратил внимание на это (1):

Один жмяк – и все последующие фигуры будут создаваться именно в такой стилистике. Нужно изменить? Жмяк на нужной фигуре – и поехали. Просто как два пальца, экономит уйму времени, но неочевидно.
5. Сложная обрезка картинок. Полилиния.
Итак, продолжая морскую тематику давайте возьмём вот такой слайд:

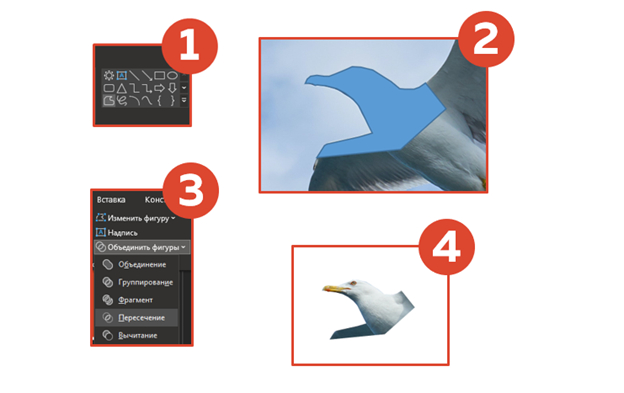
Допустим нам нужно весь текст или его часть поместить за центрального персонажа картинки – Мистера Чайку. Фотошопа у нас нема, да и стоит он дорого. Удаление фона работает криво – белые облака смешивается с белыми крыльями. На выход приходит инструмент Полилиния: фигура (1)

При нажатой клавише мыши он рисует произвольную кривенькую фигуру. А вот отдельные щелчки похожи на Прямоугольное лассо из Фотошопа. Наша задача – обвести этой фигурой то, что нам надо вырезать. Но вначале – дублируем картинку, соотносим ее с исходной и отправляем ее на задний слой. Туда же отправляем текст – чтоб не мешался. И затем рисуем нашу фигуру (2). Всю чайку обводить не будем – головы достаточно. Если напортачили – нестрашно – Backspace все вернет на шаг назад. Главное – правильно замкнуть фигуру.
Затем проводим операцию из первой части поста – выбираем вначале исходную картинку, затем получившуюся фигуру, идем в Формат фигуры → Объединение фигур, но на этот раз выбираем Пересечение (3). Хоба! – декапитация Мистера Чайки прошла успешно. (4) Если вы все сделали правильно у вас получится вот это:

Добавьте тени буквам, настройте размеры и удивляйте всех шикарным и необычным слайдом.
А у меня на сегодня всё! Удачи вам и шикарных презентаций!
Mr. Powerpoint
P.S. Первые 5 хитростей по работе с PP - тут

MS, Libreoffice & Google docs
505 постов 13.3K подписчиков
Правила сообщества
2. Публиковать посты соответствующие тематике сообщества
3. Проявлять уважение к пользователям
4. Не допускается публикация постов с вопросами, ответы на которые легко найти с помощью любого поискового сайта.
По интересующим вопросам можно обратиться к автору поста схожей тематики, либо к пользователям в комментариях
Важно - сообщество призвано помочь, а не постебаться над постами авторов! Помните, не все обладают 100 процентными знаниями и навыками работы с Office. Хотя вы и можете написать, что вы знали об описываемом приёме раньше, пост неинтересный и т.п. и т.д., просьба воздержаться от подобных комментариев, вместо этого предложите способ лучше, либо дополните его своей полезной информацией и вам будут благодарны пользователи.
Утверждения вроде "пост - отстой", это оскорбление автора и будет наказываться баном.
Ctrl+Срать+C и Ctrl+Срать+V - это сильно, конечно!
Может быть, все-таки там Shift ?

Очень познавательно. Жаль только, что ничего этого нет на моём корпоративном РР 2010
Слава тебе хоспаде что мне это дерьмо больше не пригодится. Боже мой,даже не передать НАСКОЛЬКО я рада. Да,я пришла сюда написать именно этот комментарий
Магия какая-то. Это очень ценные знания!)))

Но вначале – дублируем картинку, соотносим ее с исходной и отправляем ее на задний слой. Туда же отправляем текст – чтоб не мешался. И затем рисуем нашу фигуру (2).
Вот это непонятно, и где брать "целую голову чайки" (4) тоже не поняла. Объясните, пожалуйста
полумесяц неправильный. внутренняя часть это не часть окружности а эллипса.

Проваливая подготовку, ты готовишься к провалу, или Как настроить шаблон в PowerPoint
Всем привет, на связи Mr. PowerPoint!
В моем первом посте топовый комментарий был на тему шаблонов, поэтому я был бы не я, если бы следующим постом не раскрыл бы эту тему.
Итак, зачем вообще морочится с настройкой шаблона, что в нее входит и какие профиты это нам дает?
1. Выбор шрифтов
Правильно настроенный шаблон позволяет держать под рукой нужную шрифтовую пару. Редко в презентации будет использоваться более двух трех шрифтов. Даже со стандартным набором шрифтов это простое действие экономит кучу времени, не говоря уже о тех, у кого установлено несколько сотен семейств.
2. Настройка палитры
Базовая стандартная палитра на то и базовая. Там простые цвета, которые, конечно можно использовать, но если вы рисуете презу отталкиваясь от конкретной цветовой схемы или же постоянно используете корпоративные цвета из брендбука - это шаг просто мастхев для вас
3. Разметка слайдов.
Настраивая шаблон вы можете определить и настроить несколько типовых слайдов, добавив там фоны, рамки, расположив тексты, заголовки и диаграммы. Проделав эти действия единожды, в дальнейшем вы будете лишь выбирать тип слайда при его создании и получать полностью готовый визуал, в который нужно лишь внести данные.
4. Очистка слайдов
Я из тех людей, кто предпочитает работать с пустыми холстами слайдами. Мне проще скопировать заголовок или какой то другой элемент с предыдущих работ или слайдов. Настройка шаблона позволяет сделать и это.
1. Очистка слайдов.
Это, пожалуй, простейшая операция. Для начала нам нужно на вкладке Вид найти Образец слайдов и открыть его (1). Перед нами откроется тот самый режим, в котором происходит вся настройка шаблонов. Слева вы увидите ряд Образец (крупный слайд) и ряд макетов слайдов (те, что поменьше). Мы пришли сюда очищать, поэтому выделяем все макеты кроме одного и вероломно их уничтожаем. Должно стать как на картинке под цифрой (2).

После чего выбираем по очереди образец и макет и удаляем с них все блоки. После чего закрываем Образец слайдов (3).
Теперь каждый создаваемый нами слайд будет девственно чистым
2. Разметка слайдов.
А здесь нам нужно сделать все с точностью до наоборот. При открытии Образца слайдов на мастер-слайде (тот что побольше), мы настраиваем размеры слайдов, фон, размеры блоков, постоянные объекты или картинки, шрифтовую пару, палитру (о последних двух пунктах будет ниже). В результате у нас все слайды уже будут плюс минус похожи друг на друга.
Обратите внимание, что при настройке образца и макетов вам доступен весь инструментарий PP. Я, например, изменил цвет фона у слайдов, добавил на них рамку и цвета текстовых блоков. Здесь вы ограничены только вашей фантазией. Например, если какой нибудь завершающий слайд, или слайд, открывающий блок у вас всегда одинаковый и с плюс-минус одинаковым текстом, вы можете добавить сам текст на макет, чтобы в дальнейшем добавлять полностью готовый слайд в два клика. Главное помнить две важные вещи:
> Изменения на мастер-слайде (он же образец) будут применяться ко всем макетам.
> Изменения на самом макете применяются только к нему.
Вы можете сколько угодно добавлять и удалять мастер-слайды и макеты и редактировать их как вам угодно. Вот например, я сделал наглядный пример, где один из макетов отличается от образца, но при этом на них присутствуют одинаковые элементы (1)

Теперь, закрыв образец, слайдов вы можете двумя кликами добавить любой макет к презентации. для этого нужно на Главной вкладке нажать на стрелочку под кнопкой Создать слайд и выбрать интересующий вас макет (2).
Ясное дело, если вы планируете создавать шаблон из 10+ макетов, лучше их переименовать, чтобы не запутаться. Делается это через правый клик на макете в Образце слайдов.
3. Создание шрифтовой пары.
Тут все просто. После создания шрифтовой пары (Заголовок + Основной текст), все текстовые блоки будут по умолчанию создаваться с этими шрифтами. Также эти шрифты будут закреплены на самом верху списка шрифтов. Удобненько жеж!
В образце слайдов нажимаем на Шрифты (1). Далее либо выбираем одну из представленных, либо создаем свою и жмем "Настроить шрифты. ". В появившемся окне (2) мы сможем выбрать шрифт для заголовка и шрифт для основного текста, а также как-то назвать эту пару.

Но здесь может вылезти неприятный баг. Если у вас установлен олимпиард шрифтов, вам просто не хватит полоски прокрутки. Поэтому можно просто написать точное название шрифта поле выбора. Это уже не так удобненько, чтож.
После всех манипуляций сохраняем наш выбор, закрываем Образец слайдов и радуемся.
4. Настройка палитры
Палитры я люблю. Работать с цветом можно долго, выбирая нужный оттенок. Поделюсь одним сервисом, который меня очень выручает при поиске цветовых решений. И заодно расскажу, как потом перетащить палитру в свой шаблон.
Сервис зовется coolors.co , надеюсь за рекламу не наругают. Хотя не должны,этот сервис, по-моему, знают все кто часто работает с цветом. Нам нужен режем Generate, который выглядит так:

С помощью пробела вы просто перебираете цветовые сочетания. Можно уменьшить или увеличить количество генерируемых цветов. Можно, нажав на замочек закрепить цвет, тогда при переборе все цвета уже будут строиться вокруг него. В общем шикарная вещь, рекомендую на досуге поиграться.
В общем для ускорения я оставил только три цвета и остановился на этой палитре.

Как теперь добавить ее в PowerPoint?
Открываем уже знакомы Образец слайдов и нажимаем Цвета. Стандартные палитры нам не нужны, поэтому клик по "Настроить цвета. ".(1)
Перед нами появляется окно создания палитры. (2) Первые два цвета рекомендую всегда оставлять черным и белым, а редактировать уже будем с третьего цвета. Нажимаем на него и тыкаем "Другие цвета". Перед нами появится окно с цветовым кругом и RGB/HEX значениями цвета. Нам нужен HEX (3). Возвращаемся к coolors, и одним кликом копируем HEX Цвета (нужно жамкнуть на два квадратика(4)), а затем просто вставляем в PP в HEX поля и жмем Enter.

Один цвет готов. Повторяем процедуру для всех цветов, которые нам надо добавить. Особо прошаренные сразу скопируют все HEXы в буфер обмена, и быстро вставят их в PP с помощью. Win+V. Называем как-нибудь нашу палитру и сохраняем прогресс, закрываем Образец слайдов.
В итоге мы имеем палитру из трех наших цветов, плюс белый-черный, плюс остальные цвета. Всего можно добавить в палитру до 10 цветов и все они будут разнесены по оттенкам автоматически.

Все эти простые манипуляции могут сильно облегчить вам работу с PowerPoint. Если же грамотно и правильно их применять.

Если вам нужно указать на изображение или диаграмму для выделения, показать движение или продемонстрировать ход процесса, PowerPoint предлагает широкий спектр форм стрелок. Вот как их использовать.
Рисование базовой формы стрелки

Появится символ перекрестия. Нажмите и удерживайте кнопку мыши, затем перетащите, чтобы нарисовать стрелку. Отпустите кнопку мыши, чтобы закончить рисование стрелки.

Изменение размера, вращение и изменение цвета стрелок
Нужно настроить стрелку? Нет проблем. Если вы ничего не измените, по умолчанию ваша стрелка будет иметь стандартные настройки: черный для цвета и 3/4 пункта для ширины. Но, возможно, вам нужна толстая короткая темно-красная стрелка или длинная тонкая зеленая стрелка. Вы можете внести изменения в оснастку.
Изменение размера стрелки

Изменение цвета стрелки

Изменение толщины стрелки

Вращение стрелки
Вы можете вращать стрелку, щелкая и перетаскивая ручку на любом конце стрелки. Это наиболее полезный вариант, если вам нужно, чтобы стрелка указывала на определенный объект в вашей презентации.


Использование блочных, изогнутых и соединительных стрелок
Вам не нужно соглашаться только на прямую стрелу. Доступно много других типов стрелок, включая стрелки блоков, изогнутые стрелки и стрелки соединителя. Давайте взглянем.
Как создать стрелку блока

Ваш указатель превращается в символ перекрестия. Нажмите и перетащите, чтобы нарисовать стрелку до нужного размера, и отпустите кнопку мыши, чтобы закончить.

Вы можете использовать те же инструменты форматирования, о которых мы говорили в предыдущем разделе, чтобы изменить цвет, контур и т. Д. Кроме того, вы можете взять любую из восьми белых ручек, чтобы изменить общую стрелку. Возьмитесь за желтые ручки, чтобы изменить форму головки стрелы и вала отдельно.
Как создать изогнутую стрелку

Ваш указатель превращается в символ перекрестия. Нажмите и перетащите, чтобы нарисовать стрелку. Отпустите кнопку мыши, чтобы закончить.

После рисования изогнутой стрелки вы можете изменить кривую, перетаскивая желтую ручку в центре стрелки. Здесь мы перетянули его вправо, чтобы сделать более широкий изгиб.


И помните, как и с любой другой формой, вы можете использовать стандартные инструменты форматирования для изменения цвета, контура и так далее.
Как создать прямую стрелку соединителя
Наконец, есть стрелка разъема. Они отлично подходят для соединения видов фигур, которые вы используете в блок-схемах или организационных диаграммах.

Ваш указатель превращается в символ перекрестия. Нажмите и перетащите, чтобы нарисовать стрелку. Отпустите кнопку мыши, чтобы закончить.

После рисования стрелки соединителя вы можете взять желтую ручку, чтобы изменить форму стрелки. Используйте белые ручки на обоих концах, чтобы изменить длину этой части стрелки.

Как соединить стрелки и фигуры вместе
Если вы добавляете стрелки к существующим фигурам, их объединение может оказаться полезным, когда вам нужно переместить их, манипулировать ими или выровнять их на слайде. Чтобы стрелки и фигуры были связаны, вы можете соединить их вместе. Это также помогает сделать стрелки, соединяющие фигуры на блок-схеме, более плавными. Посмотрим, как это делается.
Допустим, у нас есть две прямоугольные формы, и мы хотим, чтобы стрелка соединителя проходила между ними.
Наведите указатель мыши на фигуру, из которой вы хотите стрелку, и вы увидите, что четыре маркера по краям фигуры станут серыми.
Нажмите на одну из этих серых ручек и перетащите (удерживая мышь), чтобы начать создание стрелки. Наведите указатель мыши на фигуру, к которой вы хотите подключить другой конец стрелки, и там вы увидите серые маркеры. Наведите курсор на один из них, чтобы привязать к нему стрелку, а затем отпустите кнопку мыши.
Теперь вы соединили две фигуры со стрелкой.
Настоящая красота наличия соединенных фигур заключается в том, что если вы решите переместить фигуру, стрелка останется на связи. После этого не нужно менять положение стрелки.
И, конечно, вы можете использовать любые приемы форматирования или перемещения, о которых мы говорили в оставшейся части этой статьи, на вашей подключенной стрелке — и все это без разрыва соединения.

Как часто вы сидели на предпоследнем ряду и слушали увлекательную презентацию? Спикер приводил какие-то интересные аргументы, показывал занимательные факты, графики, цифры.
И все было отлично, кроме одного — вы не видели информации на слайдах. Нет, не потому что у вас -4 и вы в очках. Просто оратор не позаботился о вас, набрал свою громоздкую таблицу или график, выбрав при этом 10-й размер шрифта.


Недавно аналитики подсчитали, что в 2020 году (ох, как скоро) люди сгенерируют около 44 зеттабайт данных. Для сравнения, в 2013-м их было всего 4,4 зеттабайта. Каждый день количество информации растет с сумасшедшей прогрессией.
И каждом из нас придется работать с еще большим количеством данных, смотреть, делать выводы, показывать и убеждать.
Это уже коснулось и презентаций.
Визуализация данных в презентациях: 5 трендов в 2017-м

Визуализируй или я "залипну" в Facebook
Мы живем в период борьбы за внимание, как в жизни, так и во время презентации.
Онлайн-курсы теперь конкурируют не только с другими обучающими занятиями, а и с Netflix и Pornhub. Я во время презентации сопротивляюсь скуке, Facebook и Instagram.
Вместо того, чтобы просто назвать цифры на слайде, попробуйте показать их.
Есть множество инструментов визуализации данных в презентациях, которые можно использовать, чтобы изобразить графики и таблицы.
Особой популярностью сейчас пользуются: термометры, спидометры, циферблаты, датчики и аккумуляторы. Все это — инструменты для творческого изображения информации.
Александр Кучерук,
Ex-product-маркетолог Microsoft
Катерина Левченко,
Маркетинг директор Danone Nutricia
Помните, люди запоминают 80% того, что они увидели и 20% того, что прочитали.
Давайте сравним два слайда. Нам нужно показать нашей аудитории, что 72% наших посетителей — мясоеды, а 28 % — вегетарианцы.

И если добавить правильную картинку, то получится вот так:

Вы заметили, что кусочек пиццы для вегетарианцев — это "Маргарита"?
И еще один пример.
Чем занимаются сотрудники во время рабочего дня

И вот как по-другому можно визуализировать этот график, добавив объект, с которым знаком каждый офисный работник.

Мне нравится именно так воспринимать скучные графики.
И последний пример: как показать, с какой целью люди летят на самолете в Таиланд.
Конечно, можно взять стандартную диаграмму. И нельзя сказать, что это будет неправильно.

Но если немного поиграть с визуальным мышлением и образами.

Так намного интереснее смотреть на слайд. Правда?



Минималистичный дизайн при подаче данных
Меньше — значит больше. Знаю, вы часто это слышали. Это не новая идея.
Но если вы посмотрите на современные презентации, то увидите, что шрифты худеют, становясь все мельче, а картинки выглядят проще и понятней. Люди предпочитают чистую и четкую визуализацию вместо нагромождения информации на слайдах.
В борьбе за внимание аудитории концепция дзен-презентации как никогда актуальна. Например, как на этих изображениях:

Белое пространство не является пустым: оно имеет столько же ценности, как картинка или текст.



Dashboard (дашборды)
Числа, цифры, таблицы. Почему они так важны в деловом мире, в отчетах и презентациях? Одна из причин — цифры дают понимание и инсайты.
Ни одно бизнес-решение не может быть принято без учета ключевых факторов, которые генерируют прибыль, или веб-трафика, а также других показателей эффективности и движения бизнеса.

Другими словами, панель является зрительным представлением вашей деятельности или важнейших процессов. Одним из способов визуализации такой информации является dashboard, который на одном слайде дает мгновенный обзор всех основных данных.
Сразу отмечу, что это больше подходит для презентации на отправку. И PowerPoint не всегда является лучшим инструментом для их создания и отображения.
Например, у Microsoft для этого существует Power BI, который интегрирован с PowerPoint и может выгружать отчеты сразу в слайды.
Вот так может выглядеть дашборд по продажам для быстрого анализа:

Или, используя вот такой дашборд панели продаж, можно посмотреть ключевые результаты, прогнозы на этот месяц, показатели по регионам, общую сумму закрытых сделок и полученную прибыль.

Наполнение дашборда зависит только от вашей фантазии и основных данных. Но здесь важно не перегрузить информацией и использовать не более 4-6 графиков.


Дизайн в стиле инфографики
Инфографика в презентации помогает превратить скучные факты в привлекательный контент с помощью визуализации данных, типографики, интересных цветовых схем и аккуратно вставленного текста.
Если у вас много цифр и статистики, то инфографика в презентации должна стать для вас приоритетом.
Например, вот так можно отобразить информацию о количестве покупателей в "черную пятницу" и их среднем чеке.

Или вот так изобразить какие-то финансовые показатели:

И вот еще один пример отличной визуализации данных с помощью иконок:


Визуализация с помощью историй
Важно не только красиво рассказывать и показывать факты, но и "завернуть" их в историю.
Все больше компаний используют этот инструмент визуализации и стремятся распространить свою информацию более эффективно и гораздо быстрее.
Теперь уже все чаще презентации начинаются именно так:

Ссылка на полную версию презентации.
5 примеров, как показать ваши данные лучше уже сегодня
Диаграммы, таблицы и схемы — одни из самых распространенных способов визуализации. Это наиболее простой метод показать сложную таблицу с множеством данных.
Однако диаграммы, как правило, размещают с непонятными легендами, используя плохие цветовые схемы, слишком много категорий и деталей.
Я решил разобраться и написать несколько правил к самым популярным из них.
Читайте также: